エクセルを使ってデータを視覚的に分かりやすくする方法の一つに「グラフ」があります。その中でも「棒グラフ」は、売上や成績などの比較に適した代表的なグラフの一つです。本記事では、エクセルで棒グラフを作成する方法と、活用ポイントについて詳しく解説します。
棒グラフだけでなく、グラフの作り方全般については、下記にまとめた記事がありますのでご参考下さい。
【関連記事】Excel(エクセル)グラフの作り方|初心者でも迷わない!
棒グラフとは?
棒グラフは、カテゴリごとの数値を棒の長さで表現するグラフです。例えば、売上データやアンケート結果を比較する際に使われます。横軸にカテゴリ(月度や商品名など)、縦軸に数値(売上や個数など)を配置することで、視覚的に情報を把握しやすくなります。

エクセルで棒グラフを作成する方法
エクセルで棒グラフを作成する手順を、以下のステップで説明します。
1. データを準備する
まずは、棒グラフにしたいデータをエクセルに入力します。簡単な例ですが、以下のような月度別に売上と利益の入ったデータを用意します。

2. データを選択する
グラフにしたいデータ範囲を選択します。この例では、セル範囲 A1:C7 を選択します。

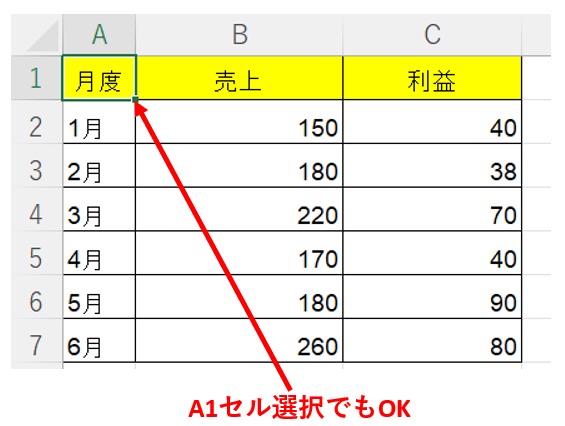
データに空白などがなければ、データの全てを選択しなくても、対象データの左上(今回だとA1セル)を選択した状態でもOKです。

3. 棒グラフを挿入する
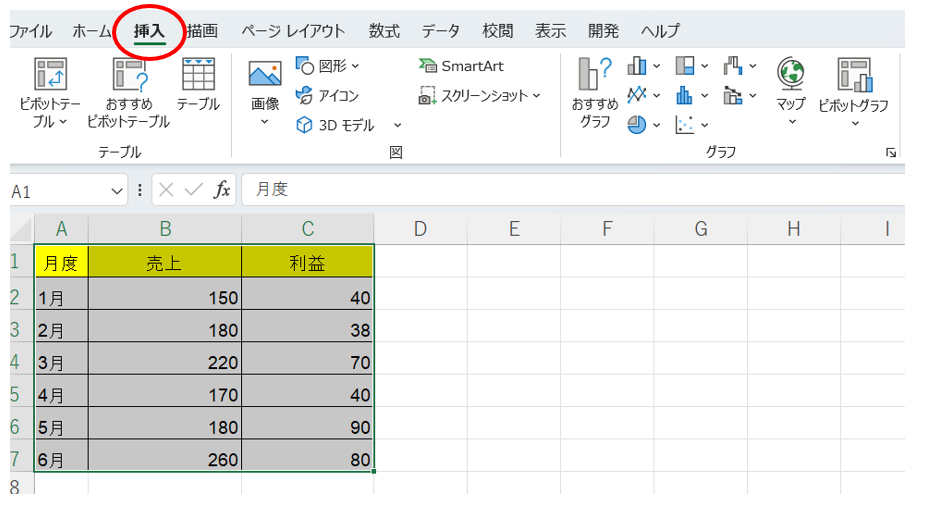
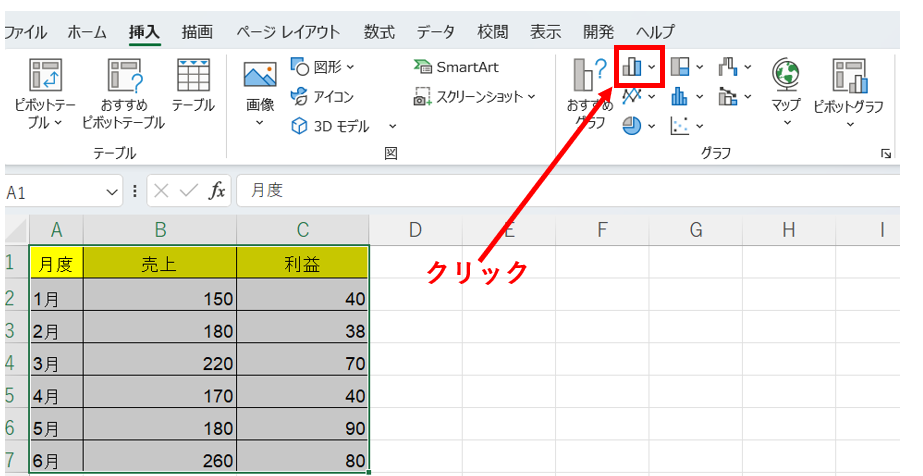
まずは、「挿入」タブをクリックします。

次に、「グラフ」リボンの「縦棒グラフ」のアイコンをクリックします。

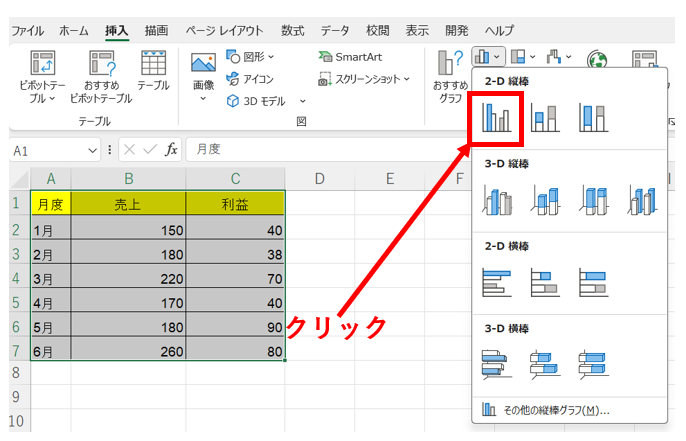
左上にある「2-D縦棒」の「集合縦棒」を選択します。

基本的な作成方法はこれだけなので、シンプルな棒グラフであればすぐに作成することができます。
棒グラフのカスタマイズ
基本的な作り方は、説明した通り非常に簡単なのですが、作成した棒グラフをより見やすくするために、以下のようなカスタマイズを行うと効果的です。
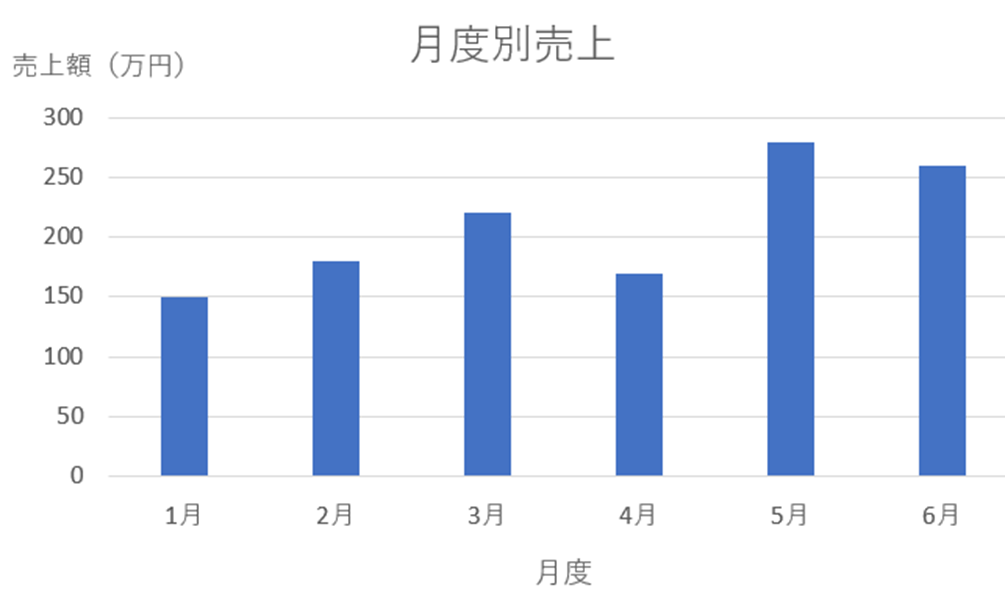
タイトルを追加・変更する
タイトルとは、グラフの上に表示される文字の部分です。ずばり「これは何のグラフなのか?」を一言で説明する箇所となりますので、シンプルで分かりやすいタイトルをつけましょう。
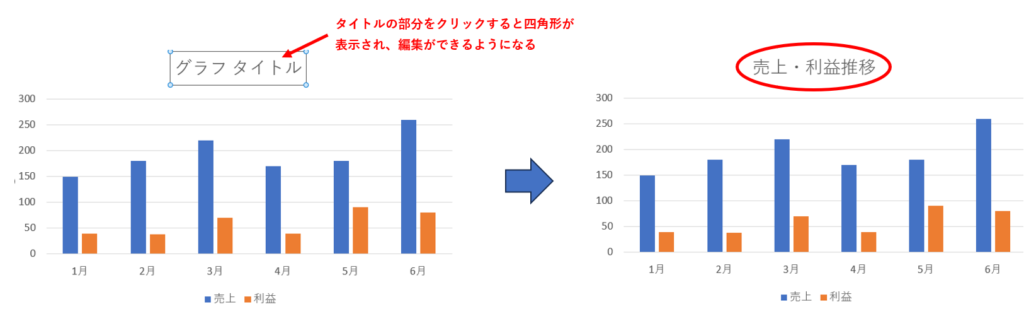
棒グラフを作成したときには「グラフ タイトル」というタイトルがデフォルトで入っていると思います。この部分をクリックすると編集することができるので、適切な名前に変えましょう、

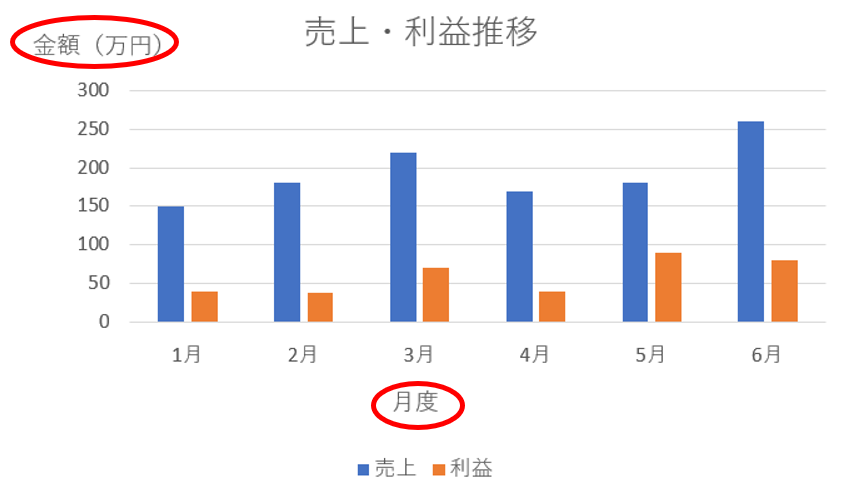
軸ラベルを変更する
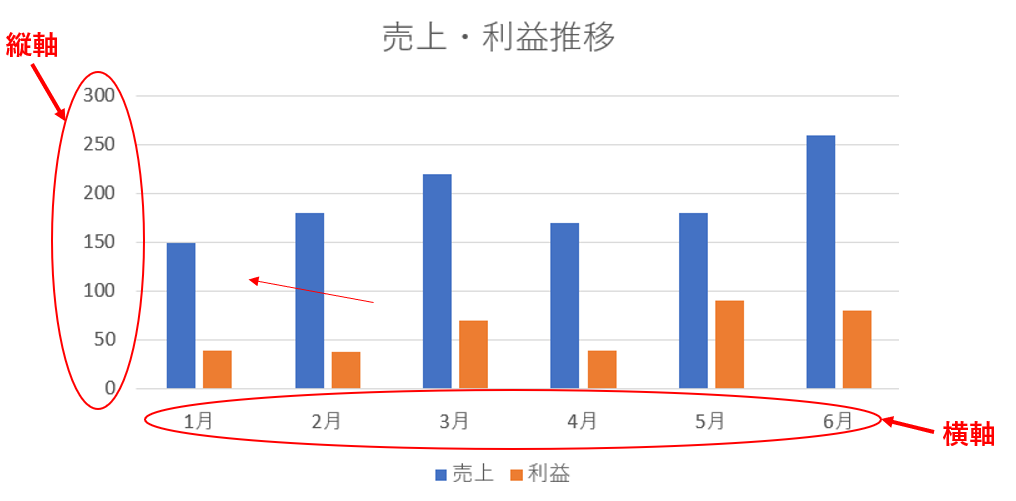
軸とは、グラフの縦・横の項目の部分のことです。縦軸・横軸といいます。

軸ラベルとはそれぞれの軸が何なのかを示す箇所のことです(下記の赤丸部分)

軸ラベルは初期状態では表示されていないことが多いので、追加するための一番簡単な手順をご紹介します。
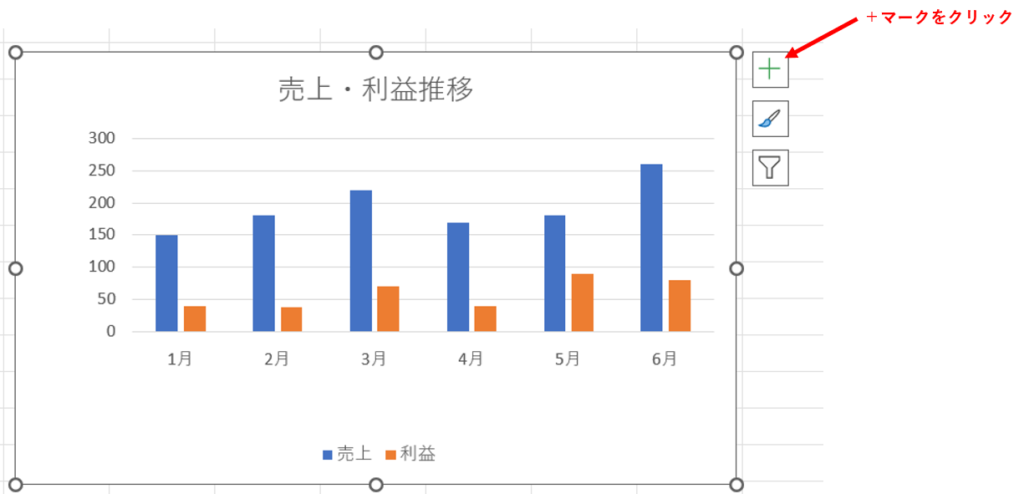
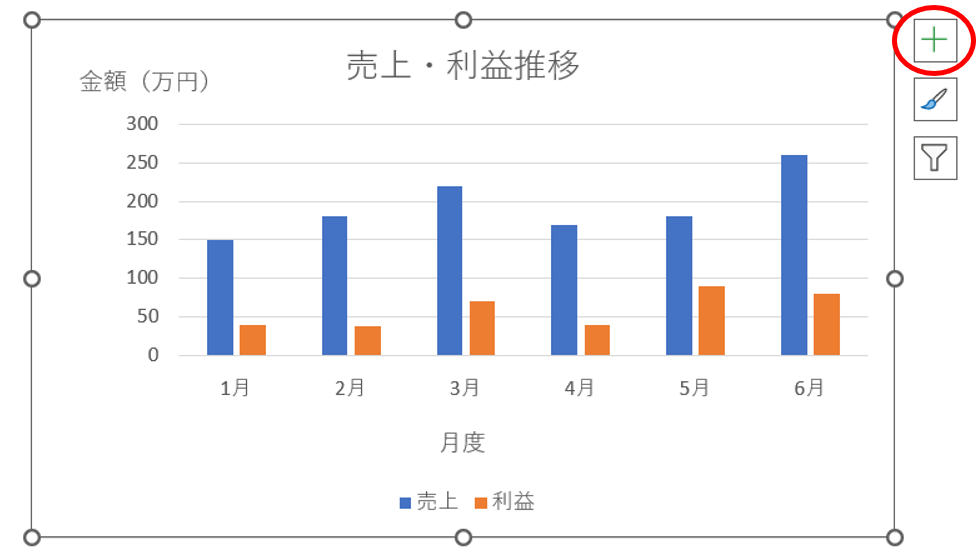
まず、グラフをどこでも良いのでクリックすると右の方に+のマークがででくるのでこちらをクリックします。

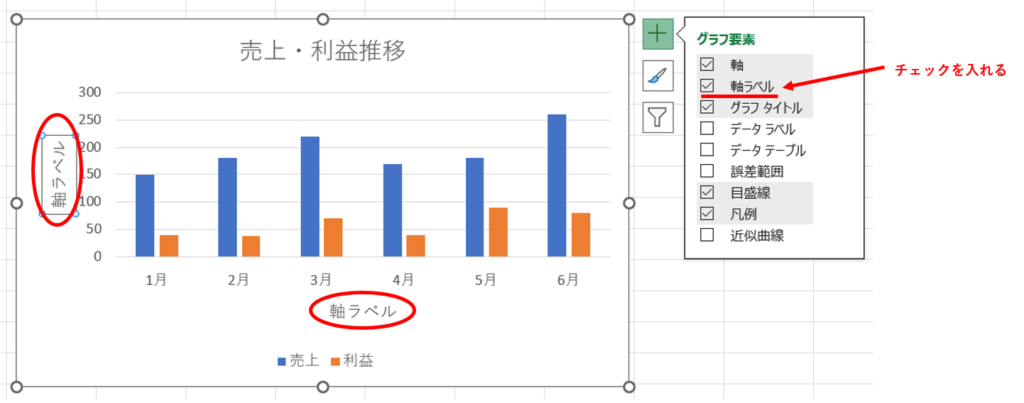
すると「グラフ要素」という一覧が出てくるので「軸ラベル」のところにチェックを入れると軸ラベルが表示されます。

最初は「軸ラベル」という名前になっており、クリックして編集できるので、適切な名前に変更します。

色やデザインを変更する
色やデザインは、グラフの見やすさで重要な情報です。自分で考えなくても素敵なデザインができる簡単な方法がありますので、ご紹介します。
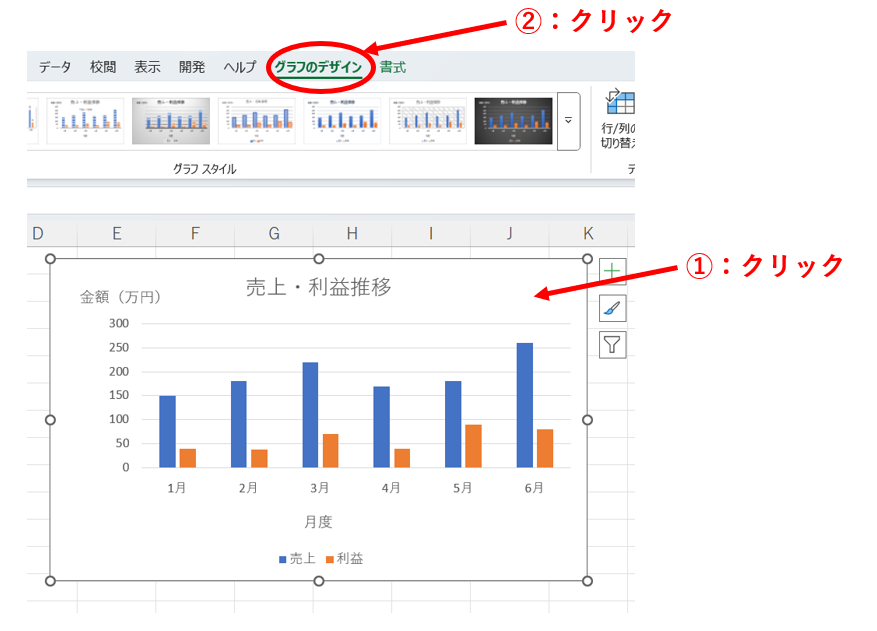
まず、グラフを選択し「グラフのデザイン」タブをクリックします。

全部が表示されていないので、右側にあるアイコンをクリックします。

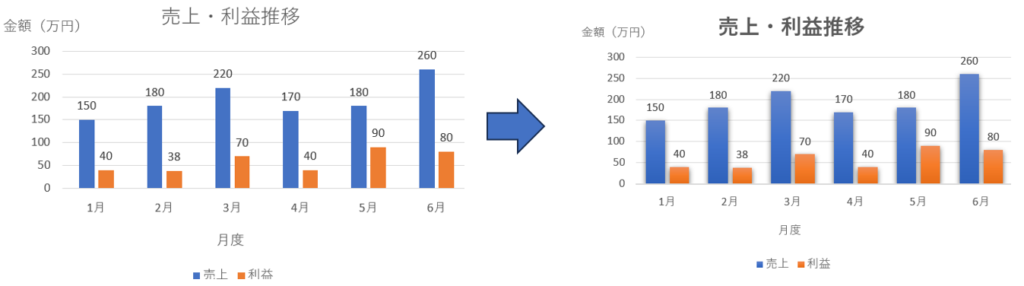
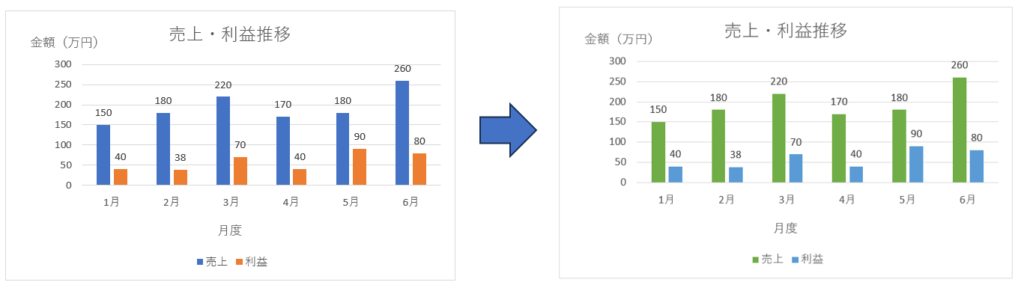
色々なグラフのスタイルが表示されるので、その中から好きなスタイルを選択すると、グラフのデザインが変わります。


同じく「グラフのデザイン」タブ内にある「色の変更」という機能も簡単に見た目を変えることができるので便利です。


データラベルを追加する
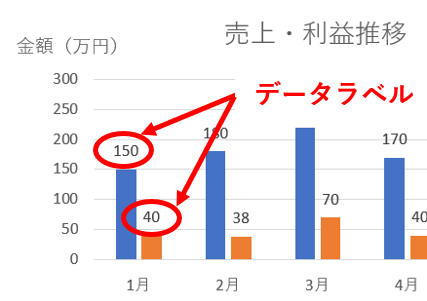
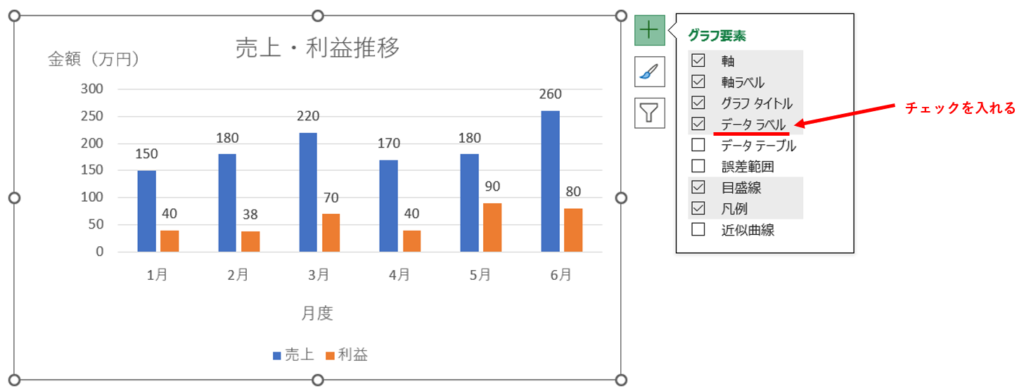
先ほどデザインを変更した際に自動的に追加されましたが、データラベルというのは棒グラフでいえば、棒の上に表示される数字のことです。

このラベルを追加するには、まずグラフをクリックして出現する+マークをクリックします。

「データ ラベル」にチェックを入れるとデータラベルが表示されるようになります。

棒グラフの活用ポイント
棒グラフを効果的に活用するために、以下のポイントを意識しましょう。
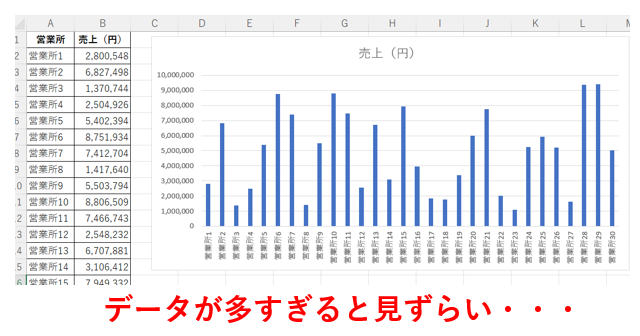
データの範囲を適切にする
あまりに多くの項目を棒グラフにすると、見づらくなる可能性があります。最大でも10項目程度に収めると良いでしょう。

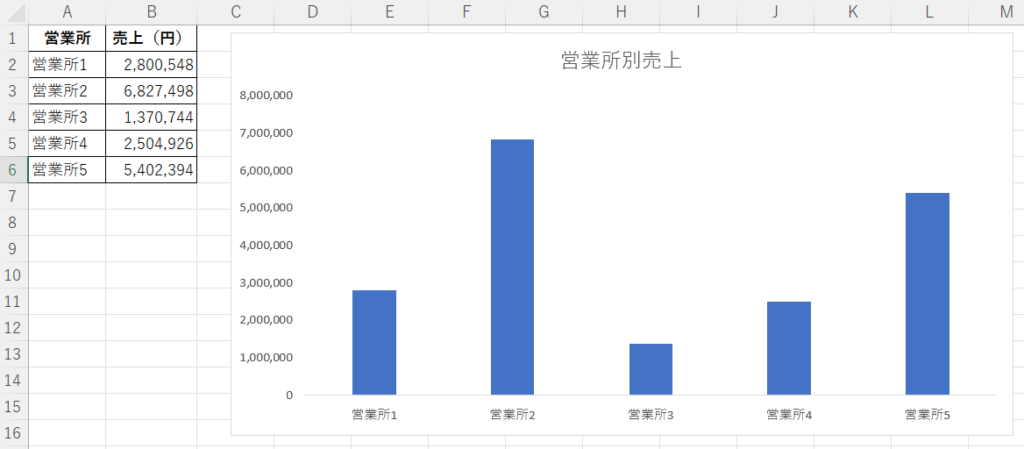
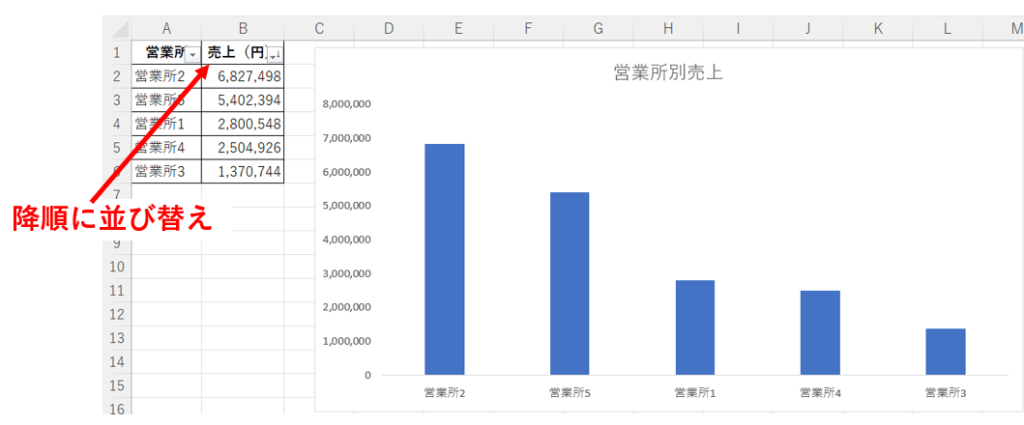
データの並び順を考慮する
棒グラフは元のデータ順に表示されます。

場合によっては売上の大きい順やなどで並び替えることで、より分かりやすくなります。

シンプルなデザインを心がける
場合によって適切なデザインを変えることは大切ですが、デザインに凝りすぎたり色の使いすぎは逆効果になることがあります。シンプルで分かりやすいグラフにするようにしましょう。
適切なグラフの種類を選ぶ
棒グラフには、「集合棒グラフ」「積み上げ棒グラフ」「100%積み上げ棒グラフ」などがあります。データの種類や目的に応じて使い分けましょう。場合によっては棒グラフ以外を使うことが適切なこともあります。どのグラフを使うべきか?については下記の記事を参考にしてください。
まとめ