この記事では、エクセルでの円グラフの作り方について解説しています。
円グラフの基本の作り方と、少し応用的なコツをご紹介していますので、是非参考にしてみて下さい。
エクセルのグラフについては、下記にまとめた記事もありますのでこちらもご参考下さい。
円グラフの作り方、基本!
基本の手順
エクセルでの円グラフの作り方としては、基本的に下記の手順のみです。
円グラフの作成手順
- グラフ化したいデータ範囲を選択する
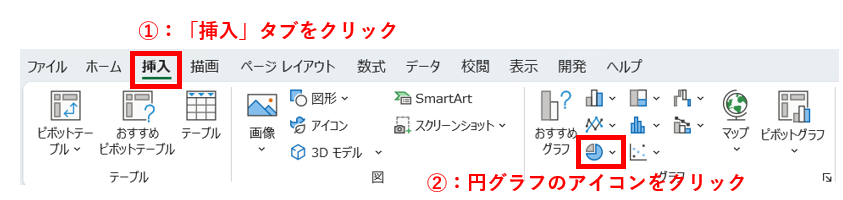
- 「挿入」タブの「グラフ」リボンにある円グラフのアイコンをクリックする
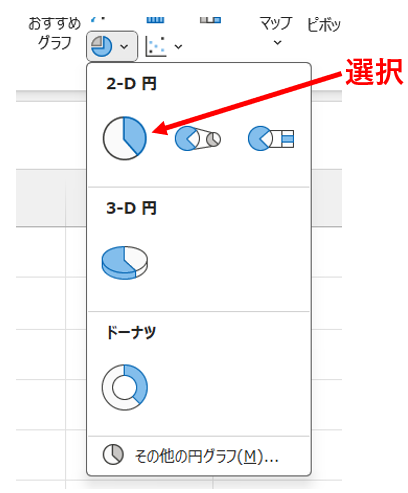
- 任意の円グラフをクリックして選択する
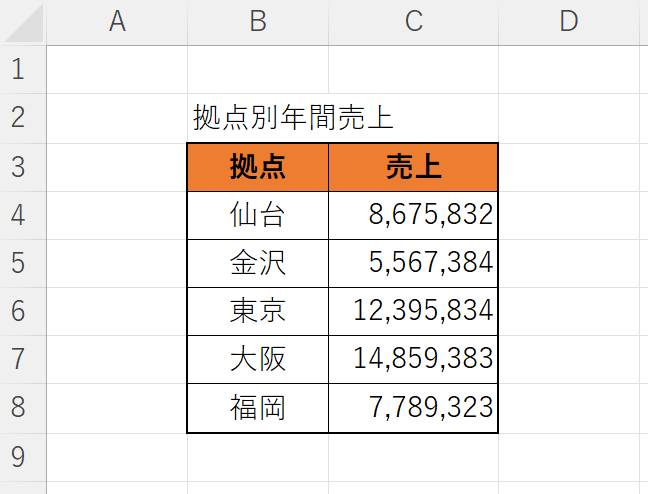
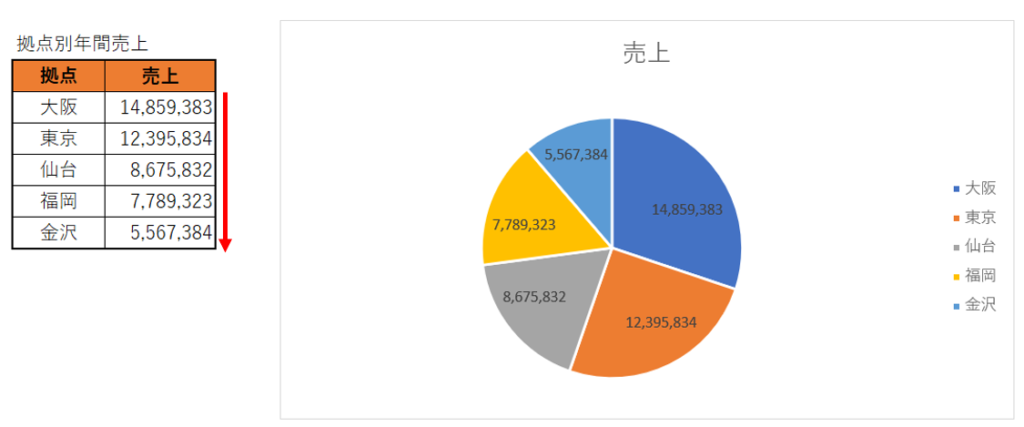
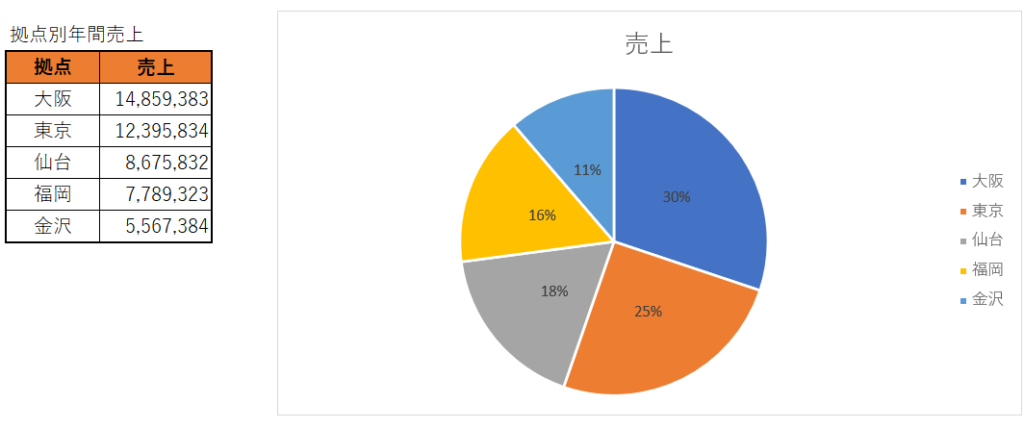
例えば、下記の「拠点別年間売上」の表を円グラフにしたいとします。

基本の手順に添って円グラフを作っていくと、下記のようになります。
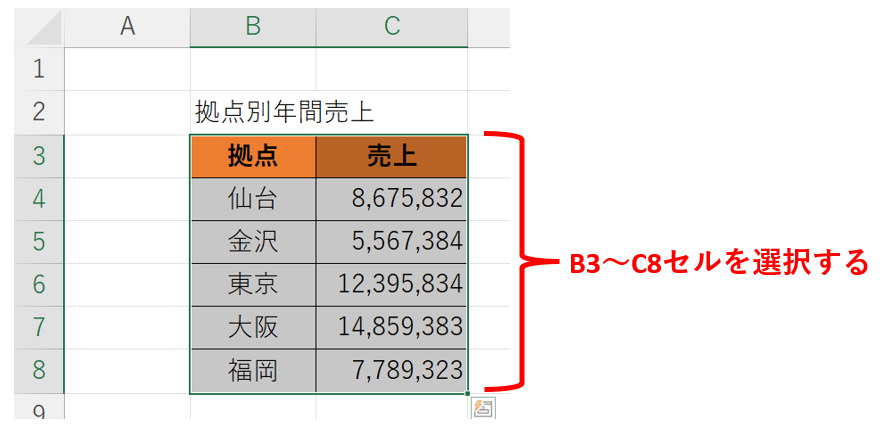
1. グラフ化したいデータ範囲を選択する
今回ですと、B3~C8セルを選択します。

2. 「挿入」タブの「グラフ」リボンにある円グラフのアイコンをクリックする

3. 任意の円グラフをクリックして選択する
今回は、一番シンプルな円グラフを選択します。

以上の手順で、取り急ぎ円グラフが完成しました。

完成した円グラフを編集する
非常にシンプルな円グラフは完成しましたが、基本的な機能は知っておきましょう。
グラフを移動する
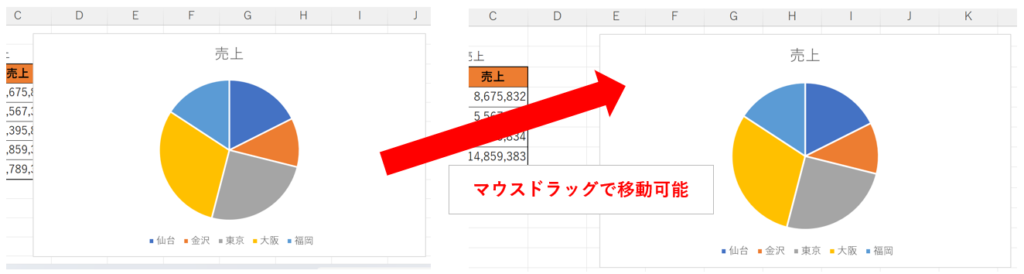
グラフはとりあえず中央部に作成されますので、移動したいことも多いと思います。
グラフ領域をマウスでドラッグすれば移動できますので好きな場所に移動させましょう。

グラフの拡大・縮小
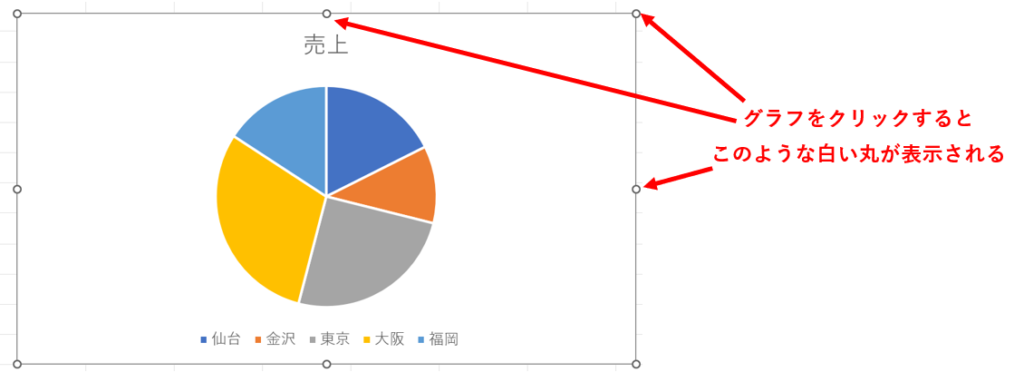
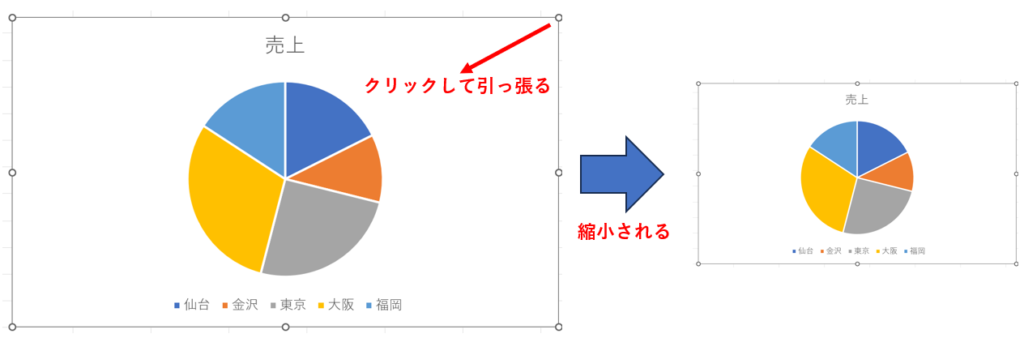
グラフをクリックすると、外周の四角に白い丸が表示されます。

この白い丸をクリックして動かすと、グラフを拡大したり縮小したりすることができます。

グラフのタイトルを編集する
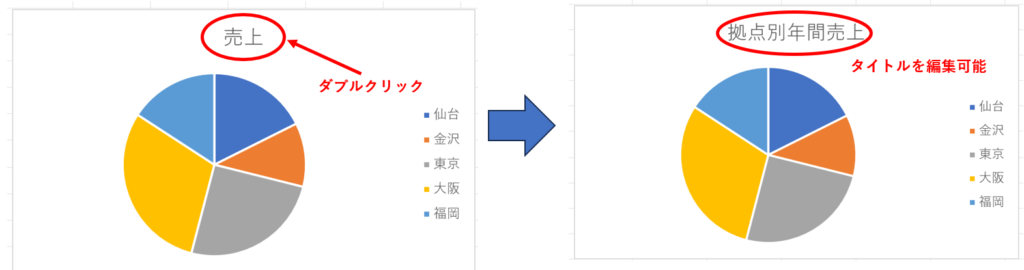
グラフのタイトル部分は、ダブルクリックすると編集できるようになりますので、任意のタイトルに変更しましょう。

円グラフを作るコツ:一歩上へ
さらに見やすい、分かりやすい円グラフを作るために使えるコツをご紹介します。
要素の表示・非表示
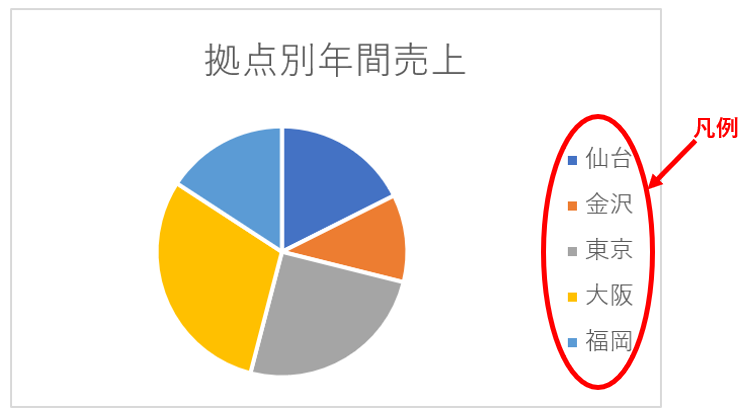
円グラフを作成すると、デフォルトでタイトル・凡例が表示されていることが多いと思います。
凡例とはグラフのそれぞれの色分け部分が何なのかを示している部分です。

凡例やタイトルは簡単に表示・非表示を切り替えることができます。
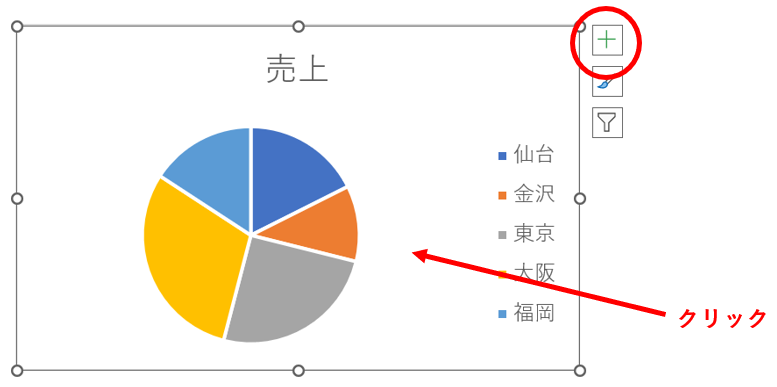
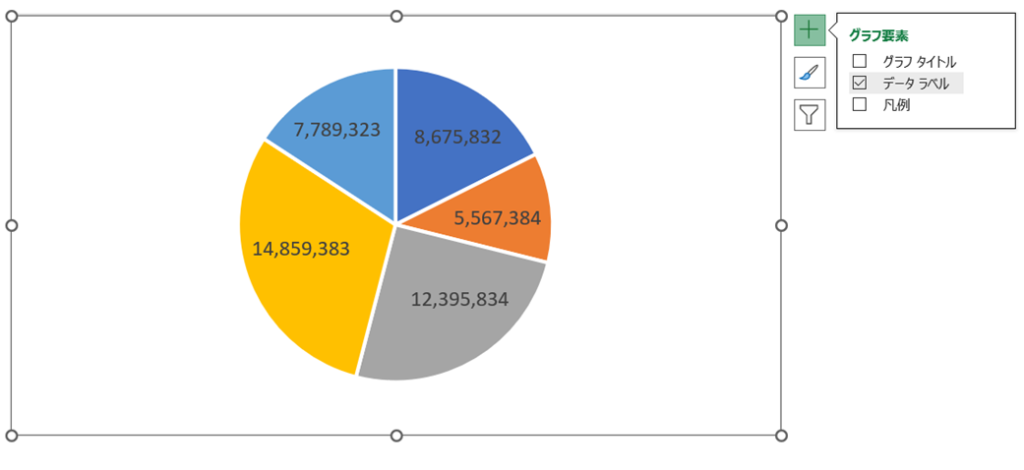
グラフエリアをクリックすると、右側にプラスマークが表示されます。

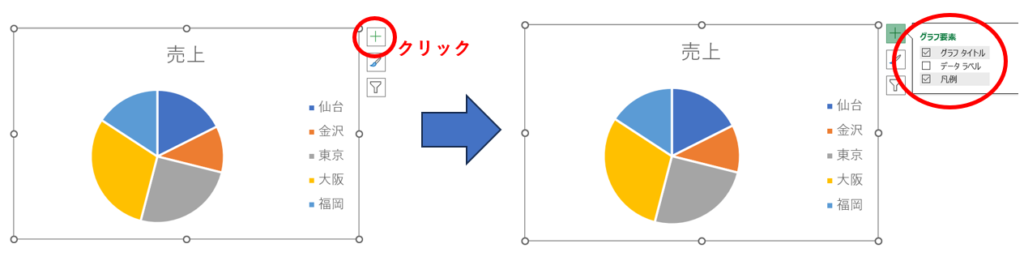
このプラスマークの部分をクリックすると、グラフ要素の表示・非表示について選択できるようになっています。

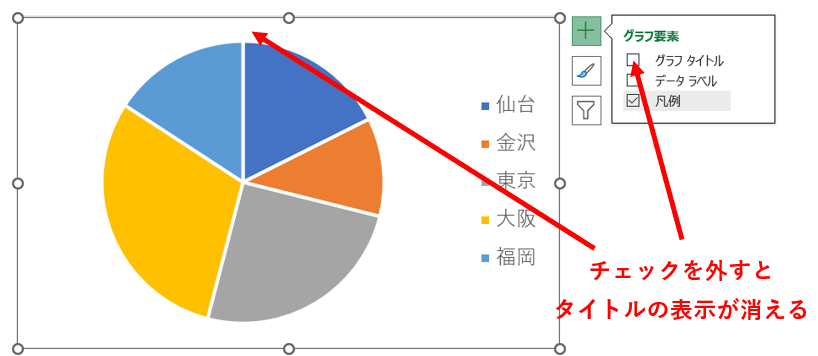
「グラフタイトル」のチェックを入れたりつけたりすると、グラフのタイトルの表示・非表示が切り替わります。

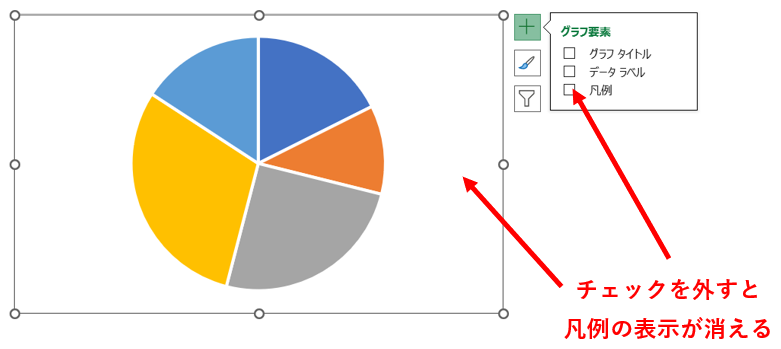
「凡例」も同様に表示・非表示を切り替えることができます。

「データラベル」を表示させると、円グラフの各項目に数値を表示することができます。

並べ替え
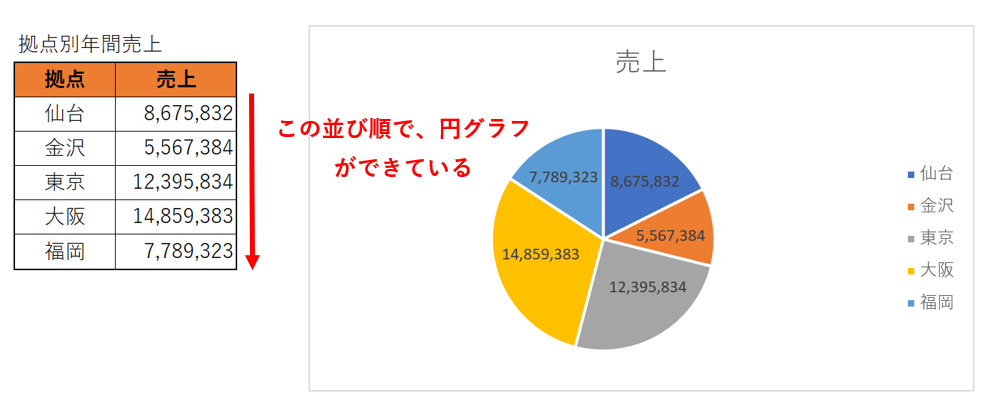
円グラフを普通に作成すると、グラフはデータの並び順に従ったものとなります。

グラフの順番を並び替えたい場合は、元のデータを並び替えしましょう。
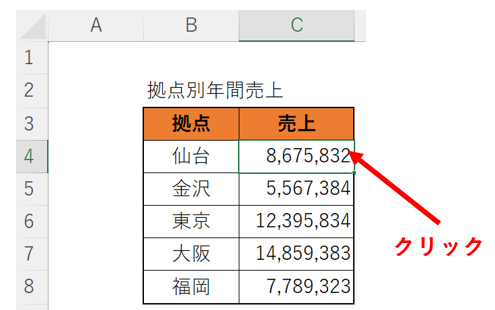
まず、並び替えしたいデータが入っているセルをクリックします。

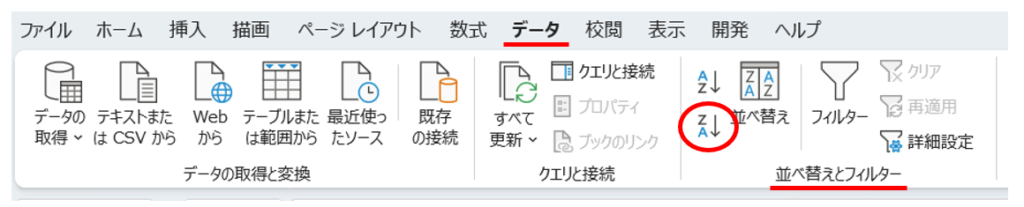
次に、「データ」タブの「並べ替えとフィルター」リボンにある並べ替えのアイコンをクリックします。
※画像は降順に並べ替えしたい場合

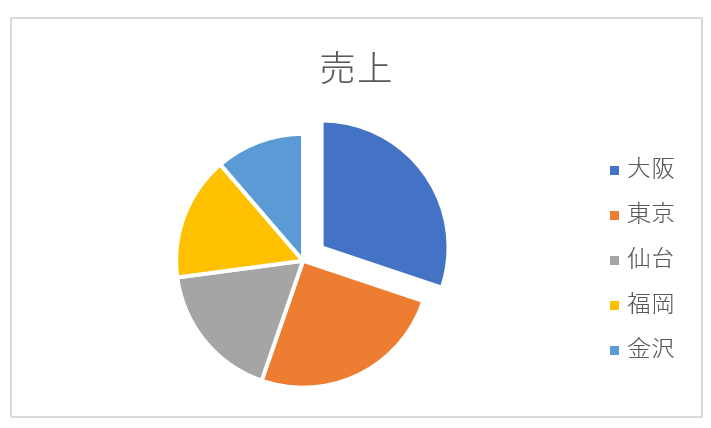
元データが並べ替えられると、円グラフも自動的に並べ替えされます。

切り出し
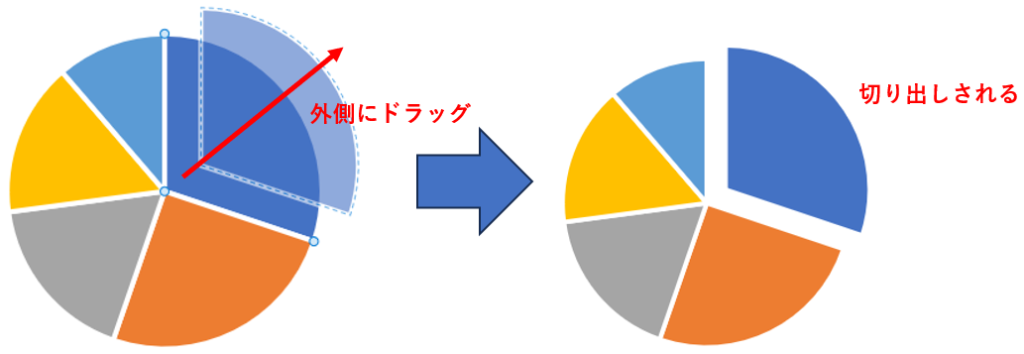
下記の画像のように、円グラフのデータの一部分だけ切り出して強調する方法です。

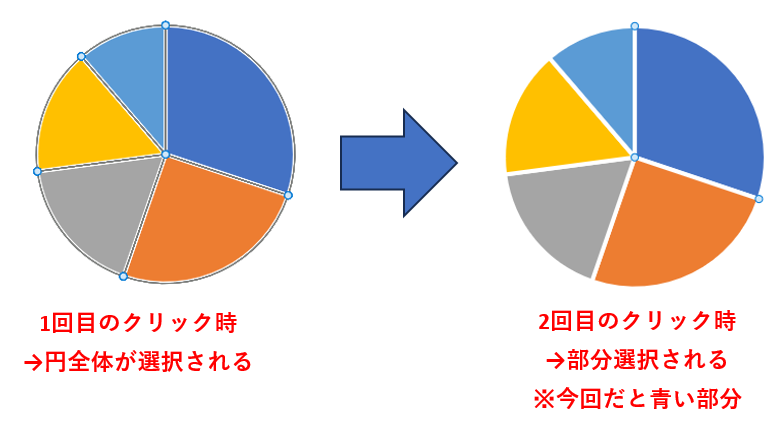
このようにしたい場合は、まず強調したいデータ部分を2回クリックします。
※1回目で円全体が選択され、2回目でクリックした部分の円だけが選択されると思います。この、クリックした部分の円だけが選択された状態にします。

この状態で、外側にドラッグすると選択した部分だけ切り出しすることができます。

円全体が選択された状態で外側にドラッグすると、下記のようになることがあるので注意しましょう。

割合で表示する
円グラフでは、実際の値ではなく割合で表示したい場合も多いと思います。

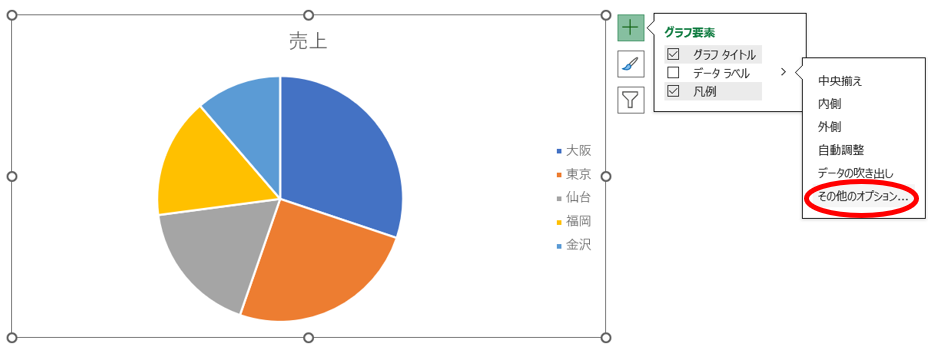
そんなときは、プラスマークの「データラベル」の横に表示される>マークから「その他のオプション」をクリックしましょう。

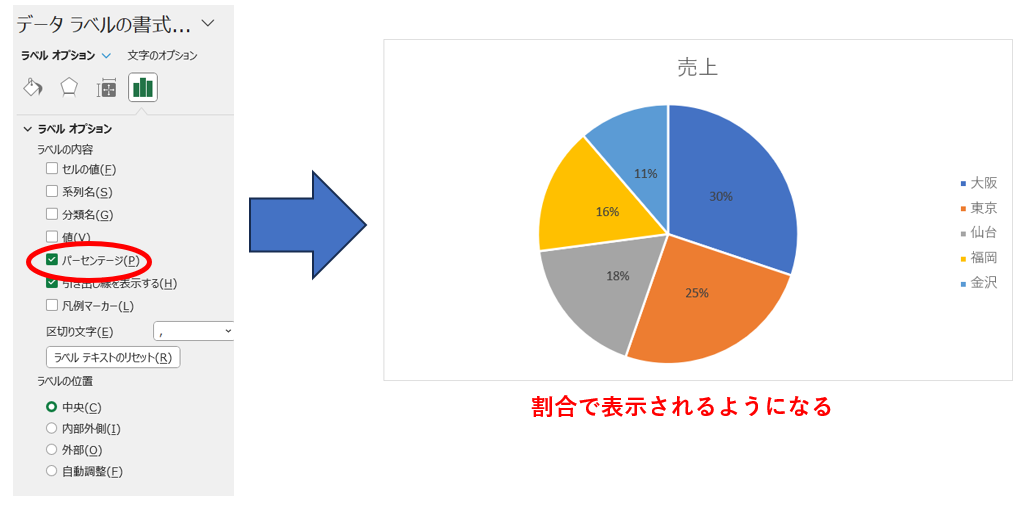
その中の「ラベルオプション」にある「パーセンテージ」にチェックを入れると、それぞれの割合が表示されるようになります。

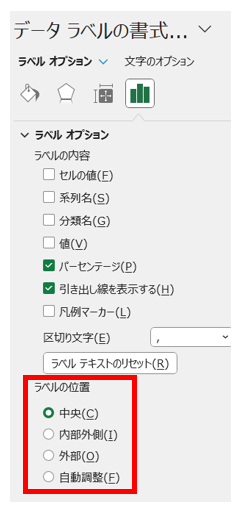
ちなみに、「ラベルの位置」のところで位置を中央にした方がきれいに表示されたりしますので、ここはグラフの大きさなどによって調整してみてください。

まとめ