この記事では、エクセルで折れ線グラフを作る方法について解説しています。
基本の作り方や、棒グラフと組み合わせたり2軸でグラフを作る応用的な方法についてもご紹介しています。
エクセルのグラフについては、下記にまとめた記事もありますのでこちらもご参考下さい。
折れ線グラフの基本
基本の作り方
折れ線グラフの基本の作り方は、簡単です。
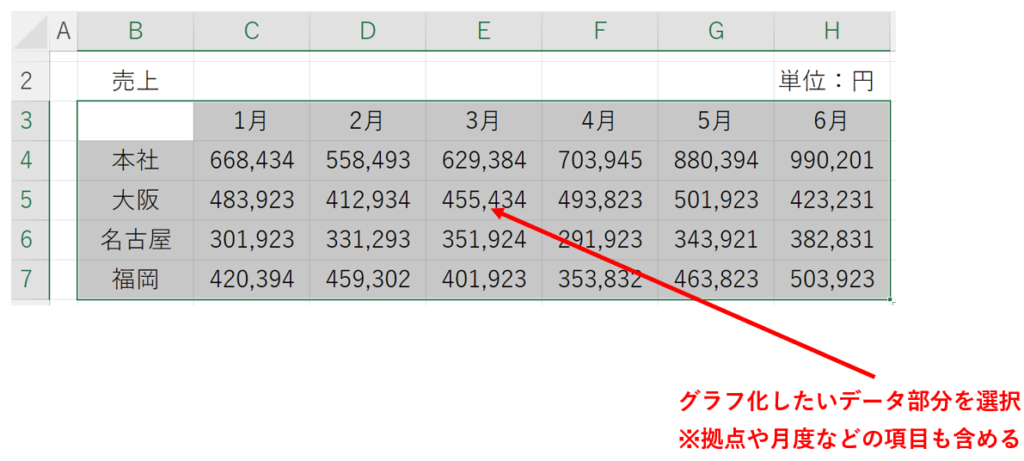
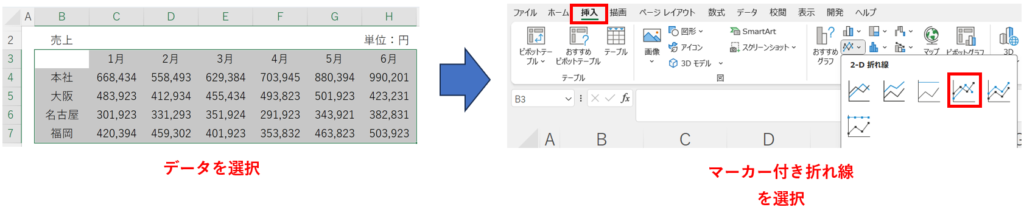
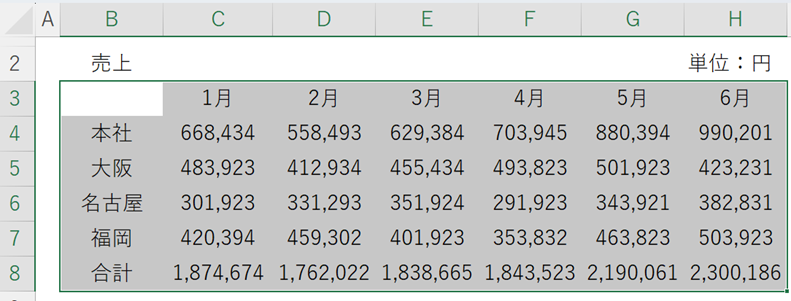
まず、項目を含めグラフ化したいデータを選択します。
※下記だとB3~H7セルを選択

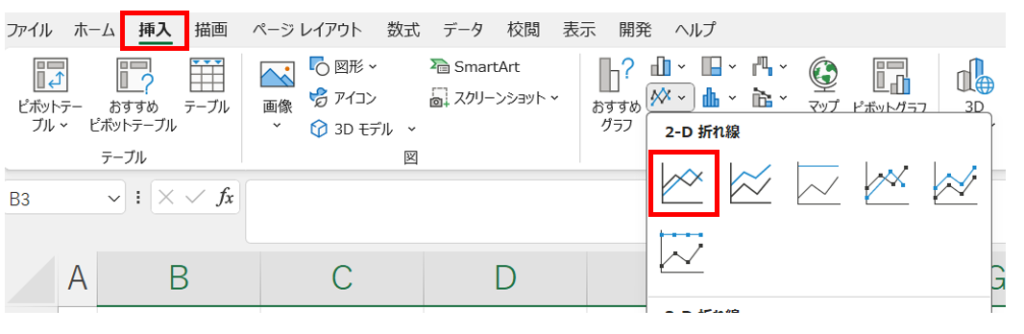
次に、「挿入」タブの「グラフ」リボンにある「2-D 折れ線」の1つのアイコンを選択します。

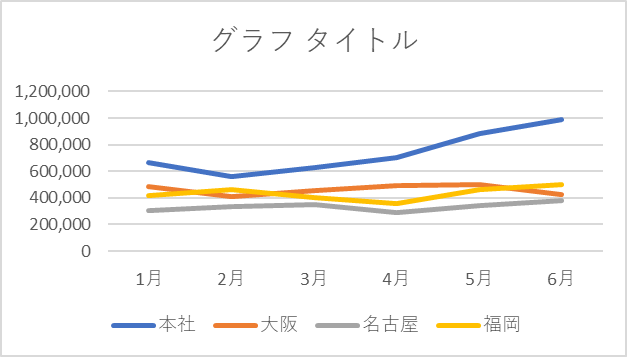
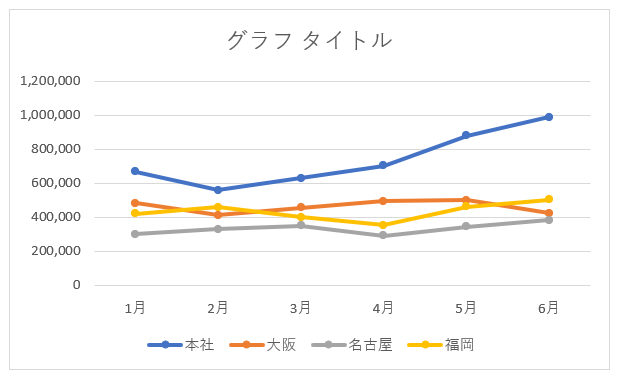
すると、折れ線グラフが作成されます。

要素を変更する
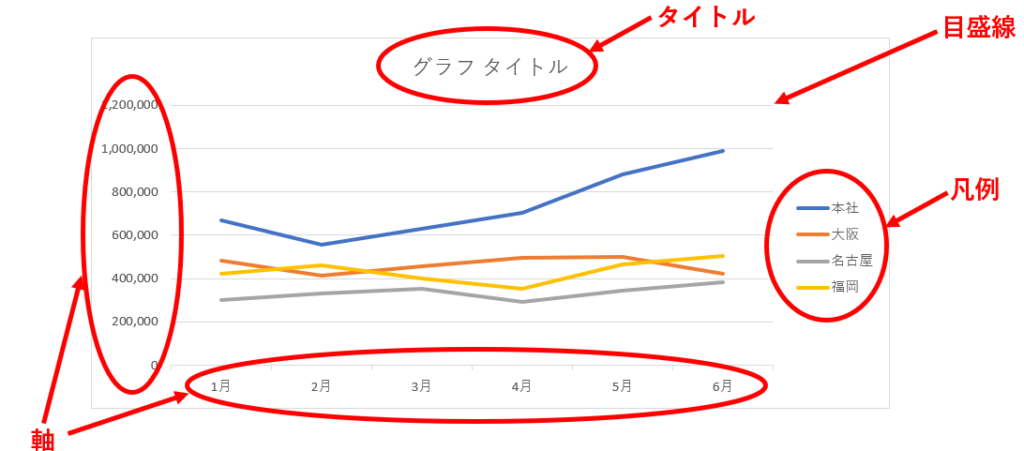
グラフを作ったら、自動的にいくつかの要素が作成されます。
要素というのは、タイトルや目盛線・凡例・軸などです。

これらの要素は簡単に表示・非表示を変更することができます。
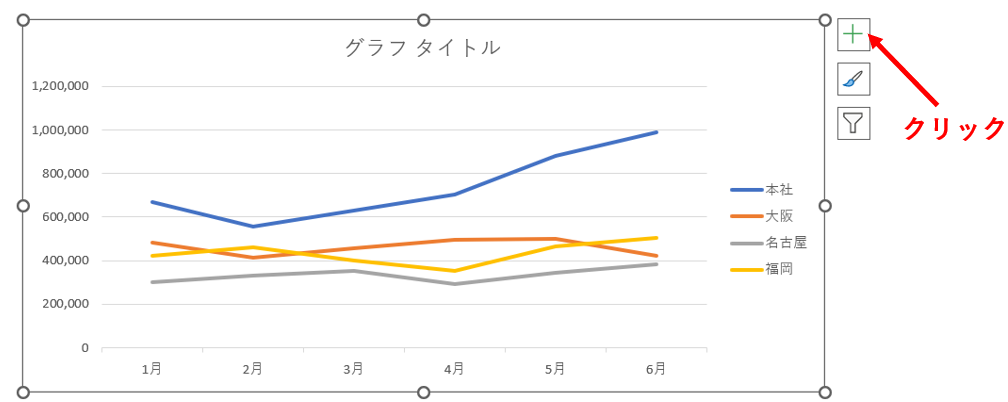
グラフをクリックすると右の方にプラスのマークが出現しますので、こちらをクリックしましょう。

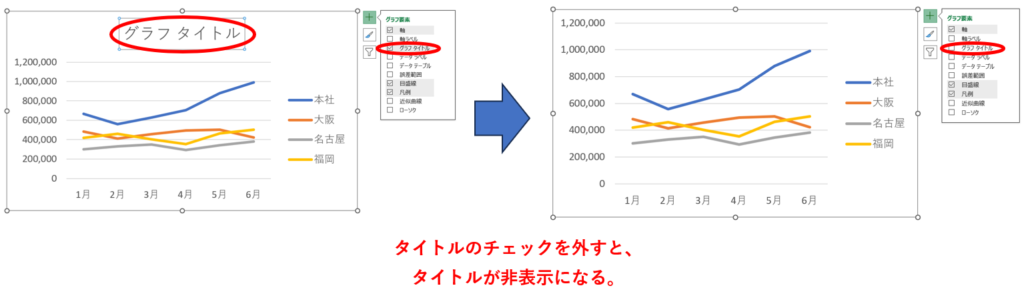
要素の一覧が表示されますのでチェックを入れれば要素が表示され、チェックを外せば要素が非表示となります。
※例えばグラフタイトルのチェックを外すと下記のようになります。

マーカーをつける
マーカーの付いた折れ線グラフの方がよいこともあるかと思います。
そのようなときは、グラフを作る場合に「マーカー付き折れ線」を選択しましょう。

マーカー付きの折れ線グラフが表示されます。

折れ線グラフの応用的なコツ
次に、折れ線グラフについてもう少し応用的なコツをご紹介します。
書式の変更
グラフの色を変えたりと、書式を変更する方法です。
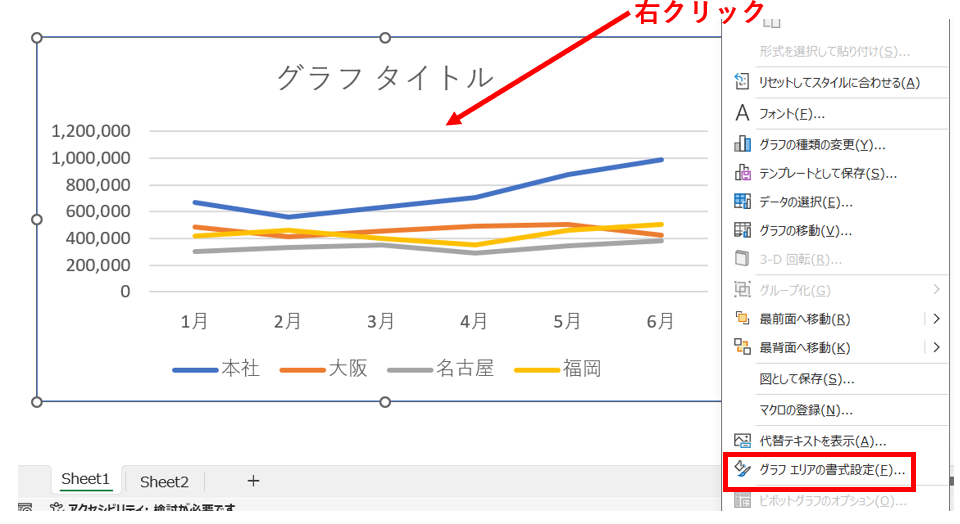
まずはグラフを右クリックし、「グラフエリアの書式設定」をクリックします。

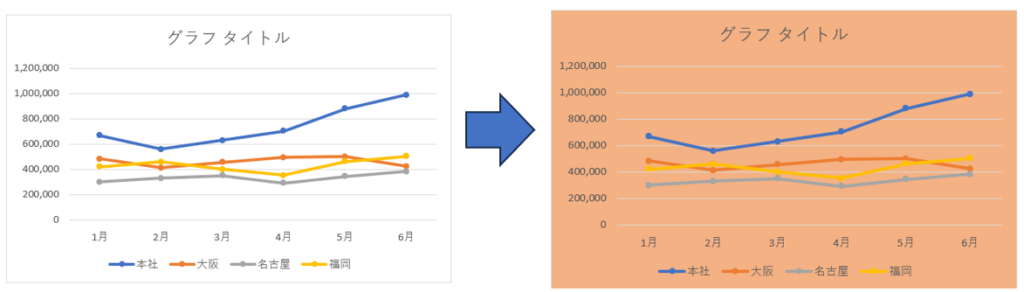
例えば、背景を好きな色に塗りつぶしたりすることができます。

折れ線グラフと棒グラフの組み合わせ
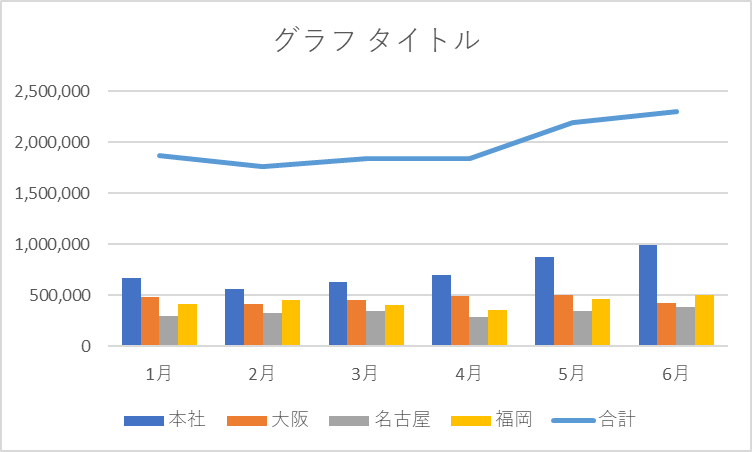
エクセルでは、下記のような折れ線グラフと棒グラフを組み合わせたグラフも作ることができます。

まずは、これまでと同様グラフ化したい対象のデータを選択します。

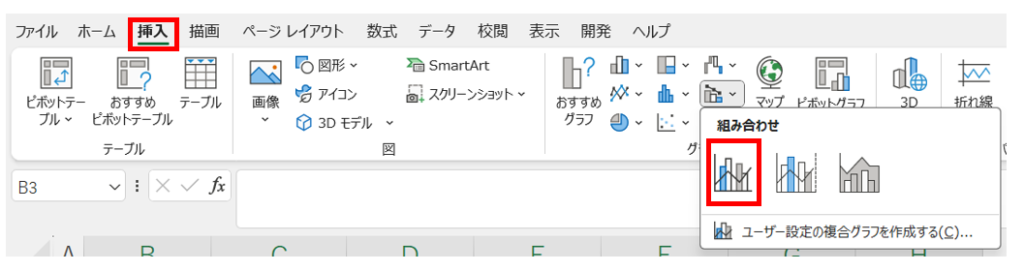
次に「挿入」タブの「グラフ」リボンにある組み合わせのグラフを選択します。

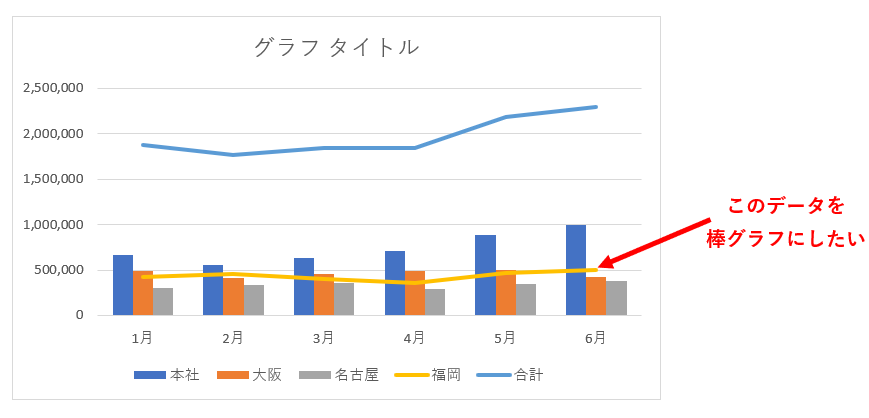
すると、組み合わせのグラフが作成されます。

ただ、このままだと「福岡」と「合計」が折れ線グラフになっていますが、正しくは「福岡」は棒グラフにしたいデータですね。

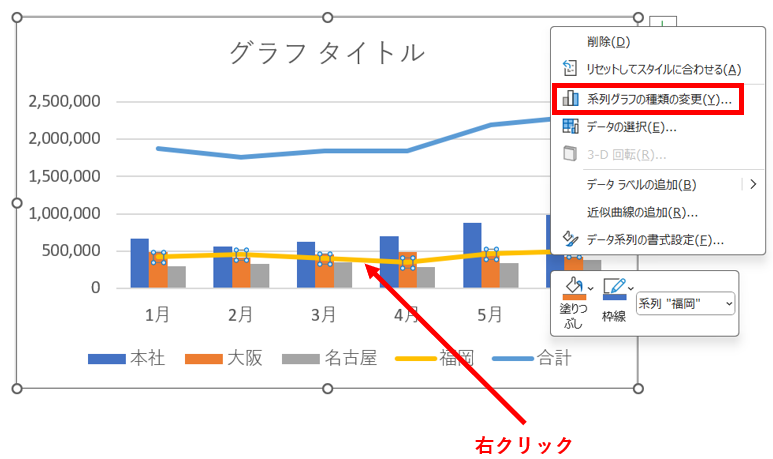
そのようなときは、折れ線グラフを右クリックして「系列グラフの種類の変更」を選択しましょう。

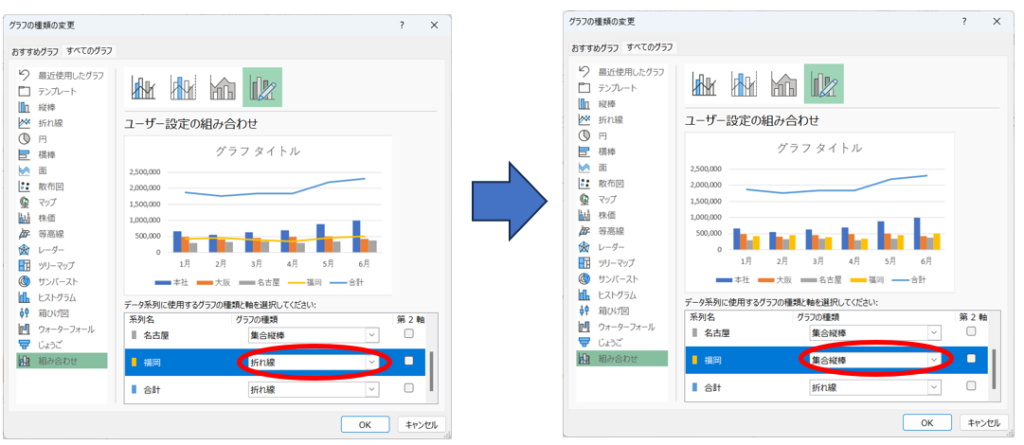
そして、対象データが「折れ線」になっているのを「集合縦棒」に変更しましょう。

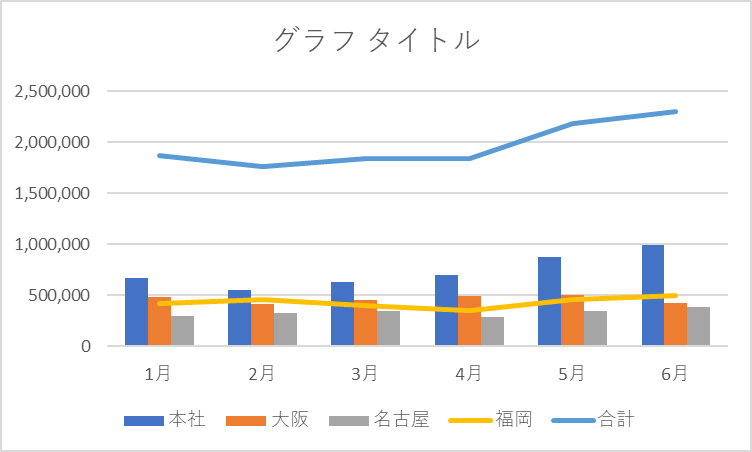
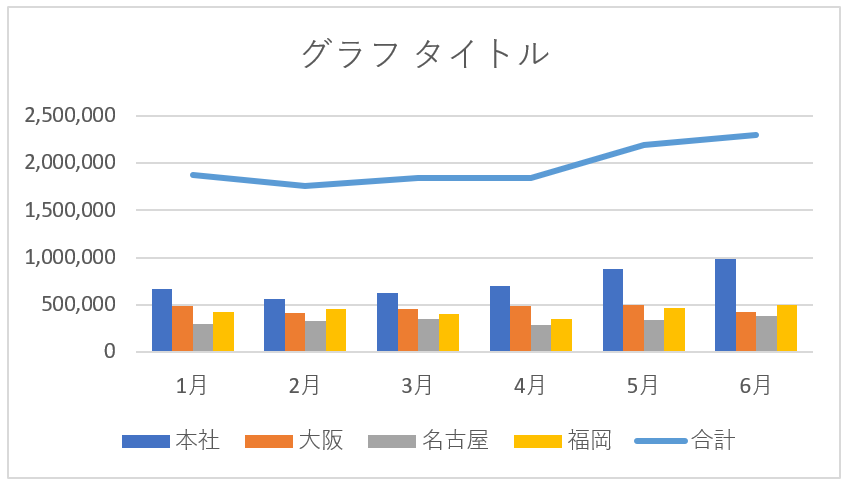
福岡のデータも棒グラフになり、適切な組み合わせグラフとなりました。

2軸の折れ線グラフ
2種類のデータがある場合は、折れ線グラフの軸を2つにすることができます。
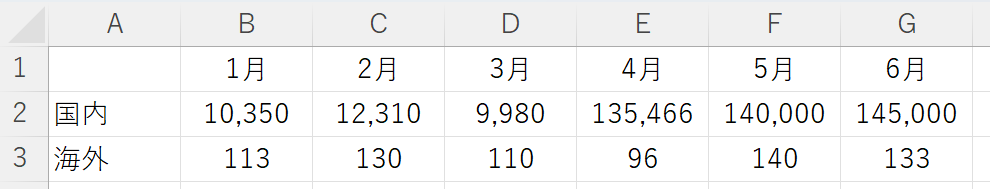
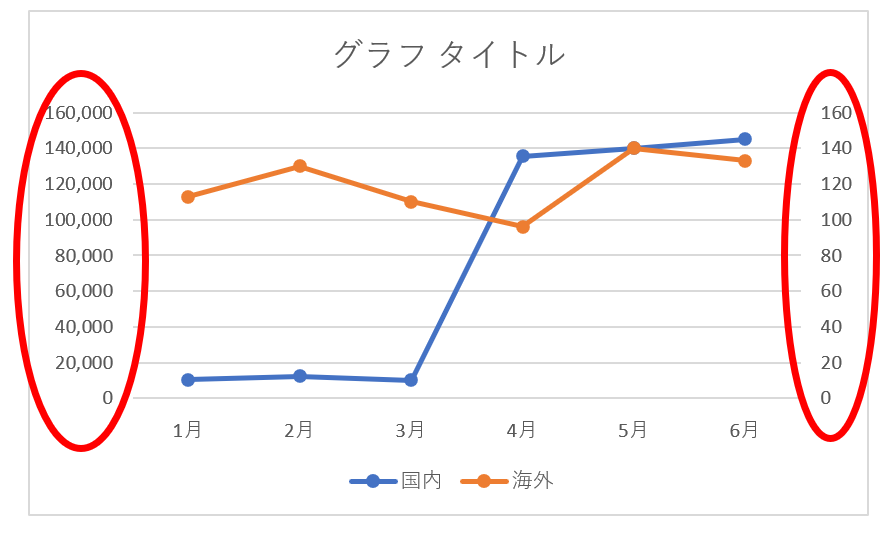
例えば、下記のように「国内」と「海外」というデータがあるとします。

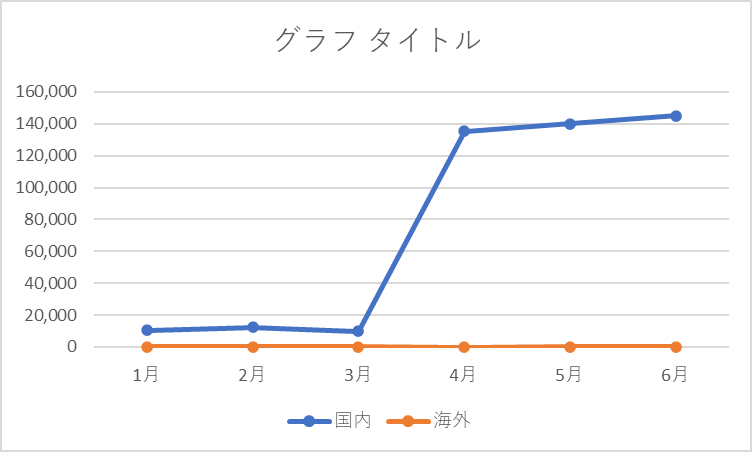
まずは、これまで解説した手順で普通に折れ線グラフを作成します。

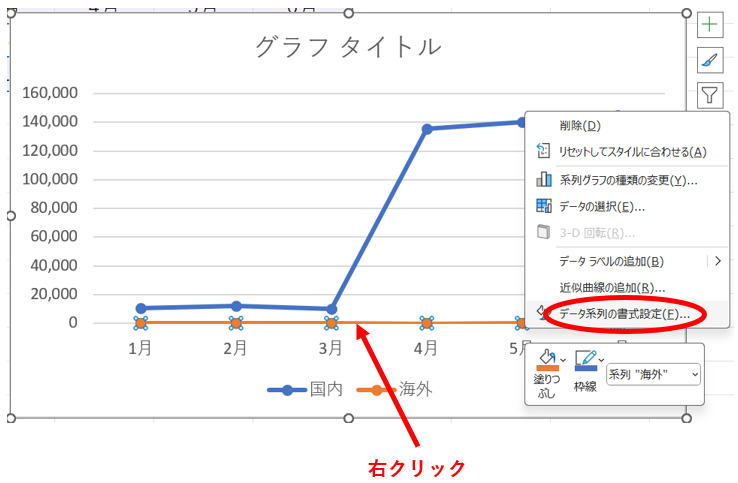
一方のデータ(今回は海外を選択)を選択し、右クリックして「データ系列の書式設定」をクリックします。

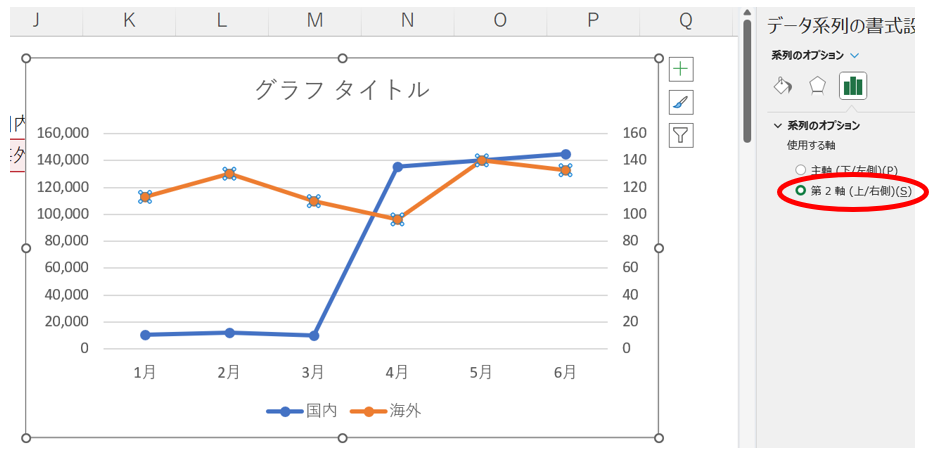
「系列のオプション」のところで「使用する軸」を第2軸に変更します。

右側に第2軸が設定され、「国内」と「海外」どちらのデータも参照することのできるグラフとなりました。

まとめ