ビジネスシーンや研究活動において、データを分かりやすく伝えるためにグラフは欠かせないツールです。エクセルは、表計算ソフトとしてだけでなく、グラフ作成においても優れた機能を備えています。この記事では、エクセル初心者の方でも迷わずにグラフを作成できるよう、基本操作から応用テクニックまでを丁寧に解説します。
エクセルグラフ作成の基本
グラフ作成の準備
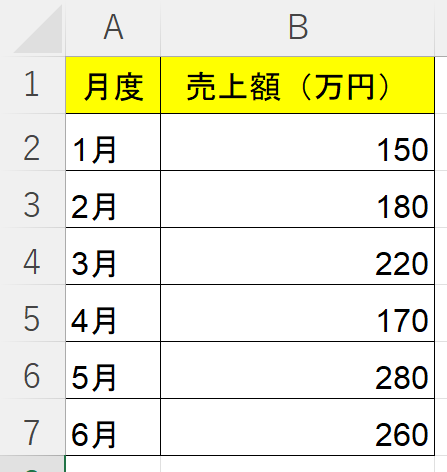
当然ですが、グラフを作成するためにはデータが必要です。グラフにしたいデータをきちんと整理するようにしましょう。例えば、売上データをグラフ化する場合、月度が1列目・売上額が2列目といった具合に整理されて入力されているような状態です。

グラフの作成方法
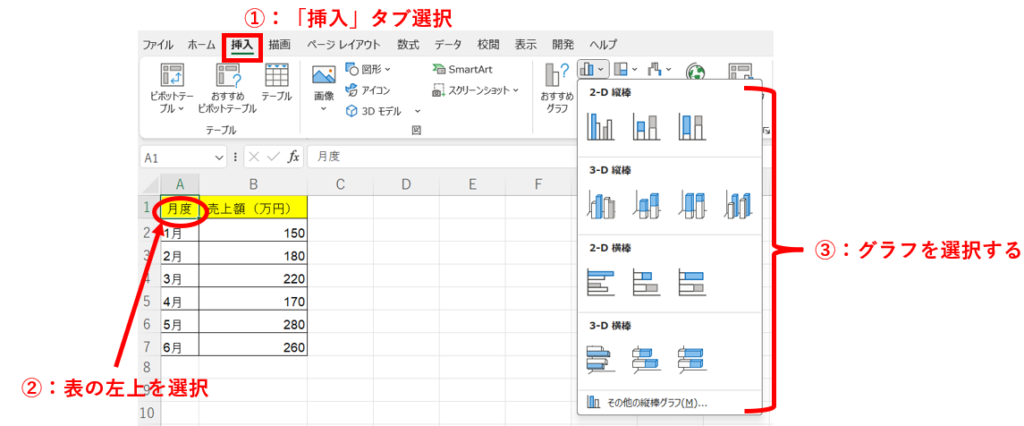
データが準備できたら、グラフを作る手順自体はとっても簡単です!グラフ化したいデータの入っている表の左上を選択し、「挿入」タブをクリックし、「グラフ」リボンから適切なグラフの種類を選択するだけでグラフが作成されます。

代表的なグラフの種類と特徴
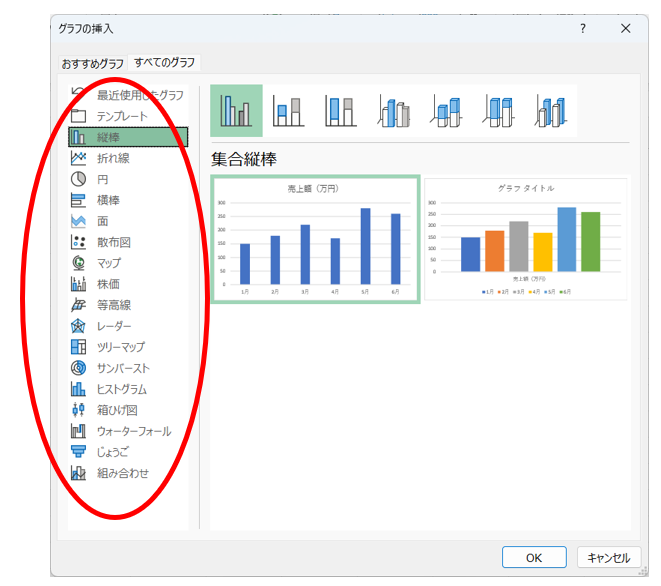
エクセルには様々なグラフが準備されています。「挿入」タブの「おすすめグラフ」を選択した後に「すべてのグラフ」のタブをクリックすると見ることができますが、膨大な種類があります。

もちろん全てを使いこなせる必要など全くないので、実務で良く使う基本的なグラフの使い方を覚えましょう。例えば下記のようなグラフです。
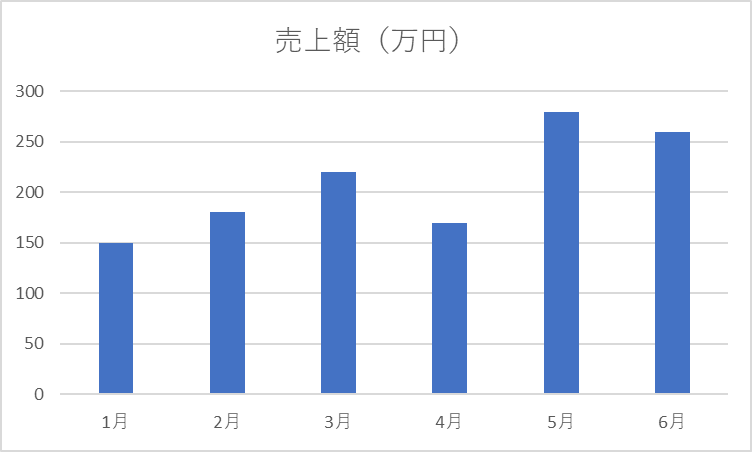
- 棒グラフ: データの値を棒の長さで表現し、項目の比較に適しています。

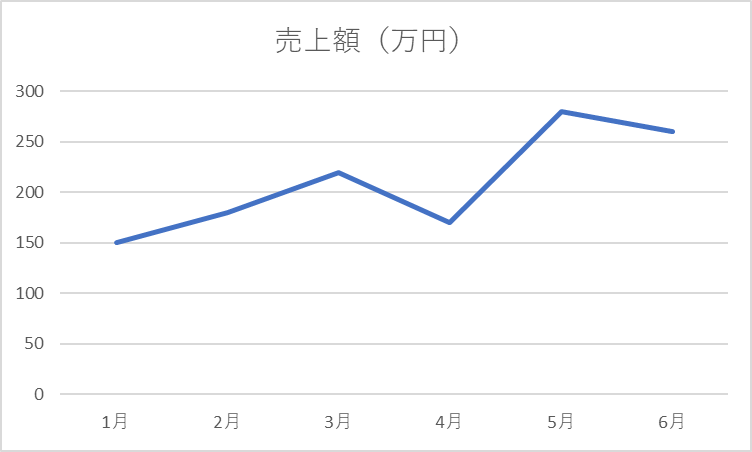
- 折れ線グラフ: データの推移を線で表現し、時間変化や傾向を把握するのに役立ちます。

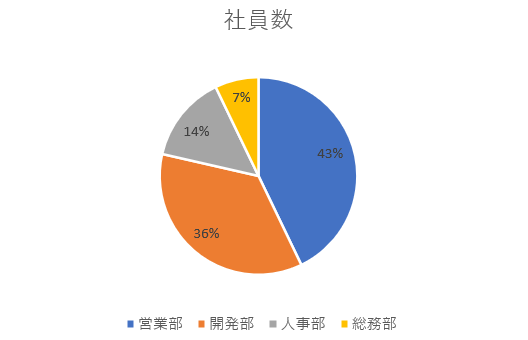
- 円グラフ: データ全体に対する各項目の割合を円の扇形で表現し、構成比率を示すのに適しています。

グラフの編集
前述の通り選択するだけの簡単な手順でグラフはできますので、作成したグラフを編集する方法について確認しましょう。実務でよく使う編集箇所について、棒グラフを使って説明していきます。
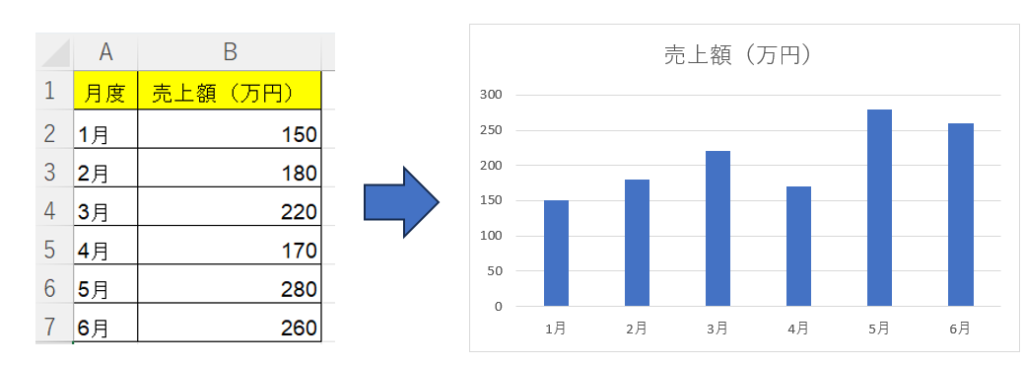
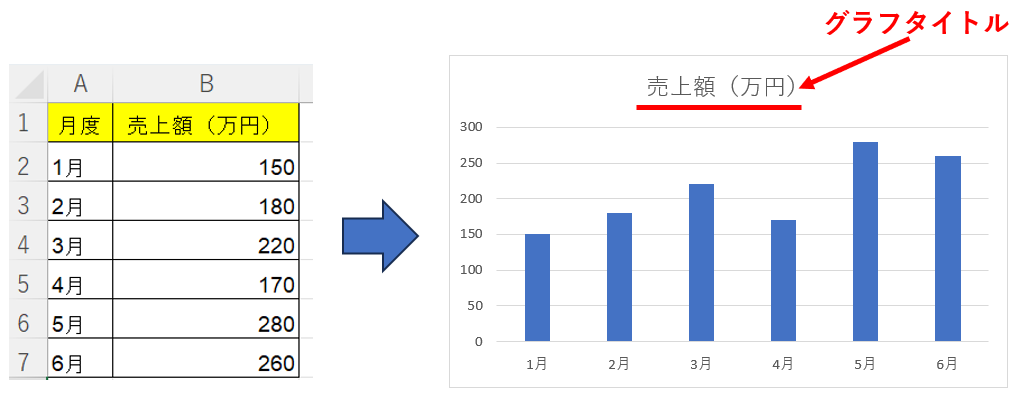
前提として、下記のような売上データを棒グラフにしました。

グラフタイトルの変更
グラフタイトルは、グラフの上に表示されるタイトルの部分です。

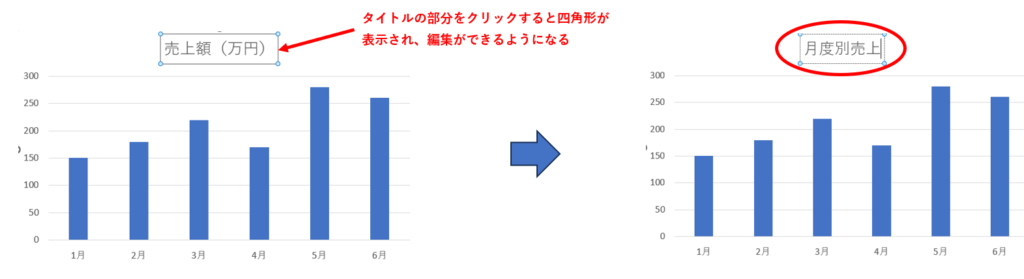
グラフタイトルは、グラフの内容を端的に表すために重要です。グラフを作成すると自動的に作成されることが多いですが、グラフタイトルの部分をクリックし、直接文字を入力することで変更することができます。

軸ラベルの追加・編集
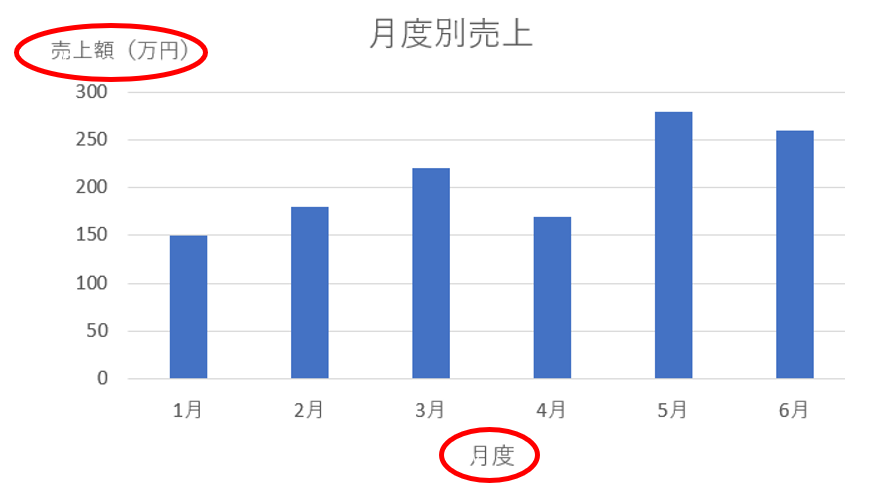
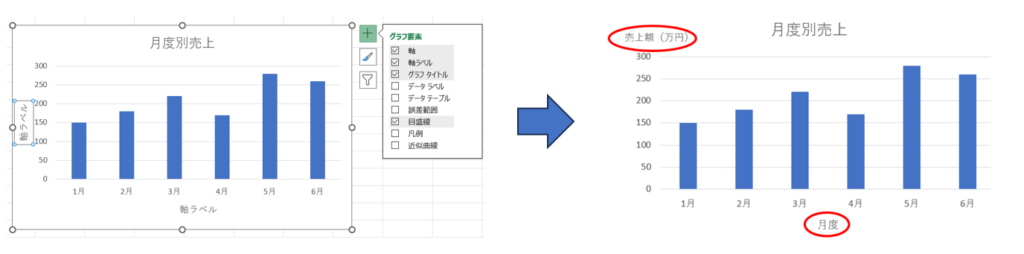
軸ラベルは、デフォルトでは表示されていませんが、グラフの縦軸と横軸が何を表しているのかを示すために必要なもので、下記の赤丸で囲った箇所のことです。

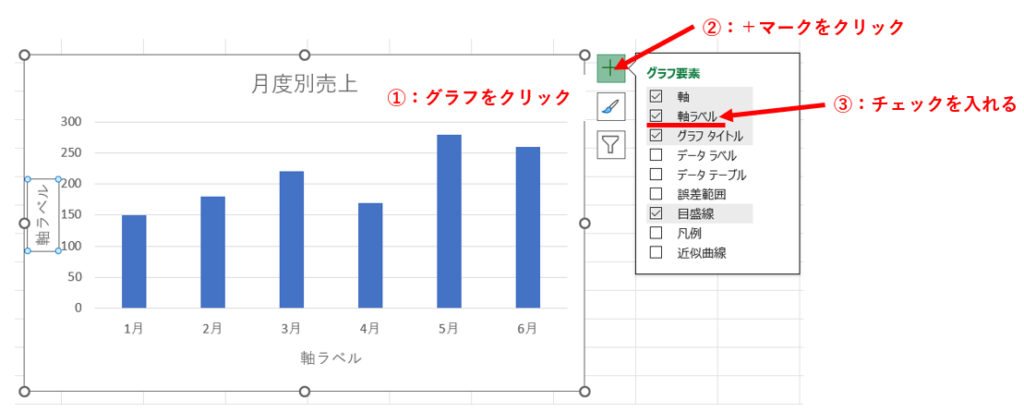
最も簡単な手順としては、グラフをクリックしたときに出現する+のマーク「グラフ要素を追加」から「軸ラベル」にチェックを入れると軸ラベルが表示されるようになります。

軸ラベルはクリックして直接編集できるので、自由に書き換えましょう。

凡例の調整
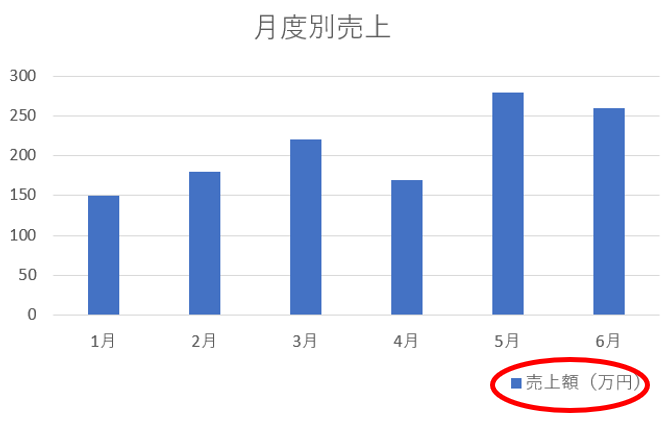
凡例は、グラフに表示されているデータ系列の説明です(下記の赤丸部分)

凡例はデータが2つ以上ある場合には、表示したほうが分かりやすいです。

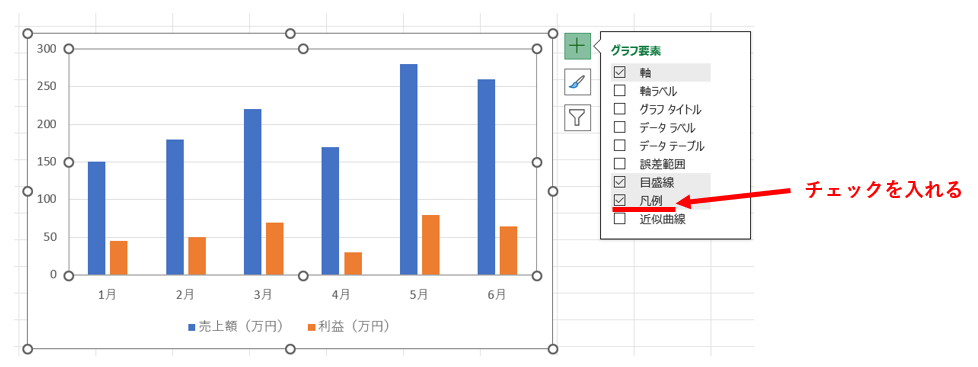
凡例も、プラスマークをクリックしてチェックを入れることで簡単に表示させることができます。

データ系列の書式設定
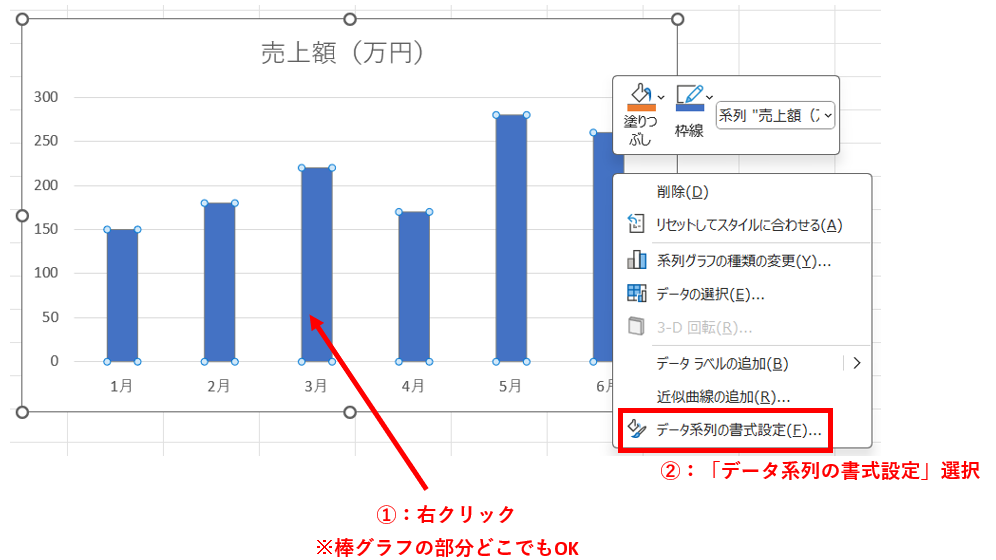
データ部分の色などを変えることができ、グラフの見栄えを調整できます。手順としては、データ部分を右クリックして「データ系列の書式設定」を選択します。

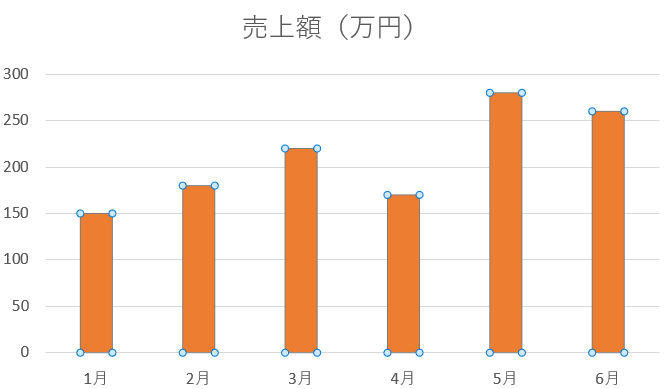
例えば、グラフ部分の色を変えることができます。

エクセルグラフ応用テクニック
複合グラフの作成
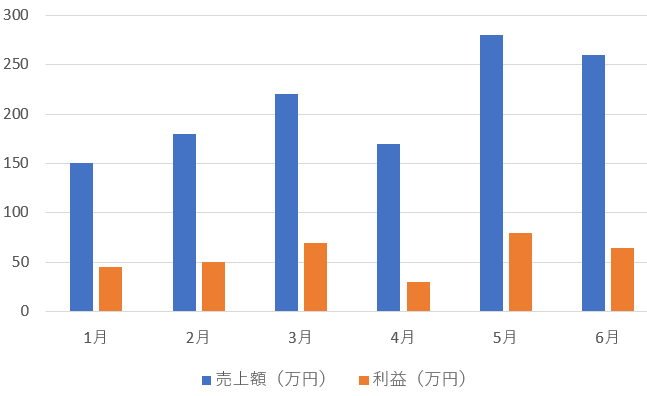
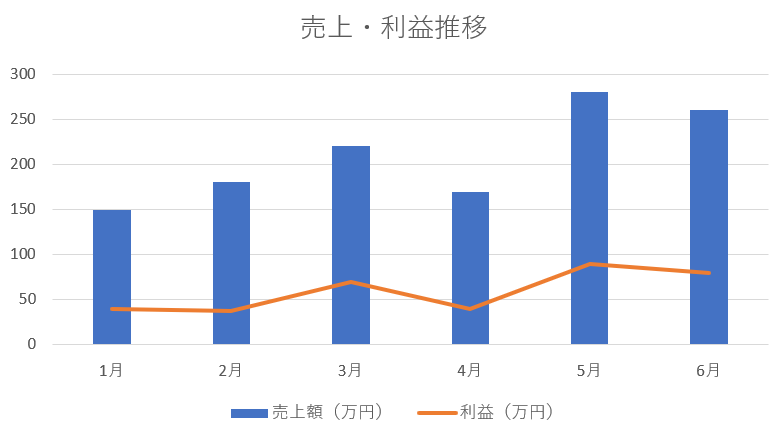
複数のデータを1つのグラフで表現したい場合、複合グラフが便利です。例えば、売上と利益を同じグラフ内で見たい場合に利用します。売上は棒グラフ、利益は折れ線グラフという形の複合グラフで表現すると下記のようになります。

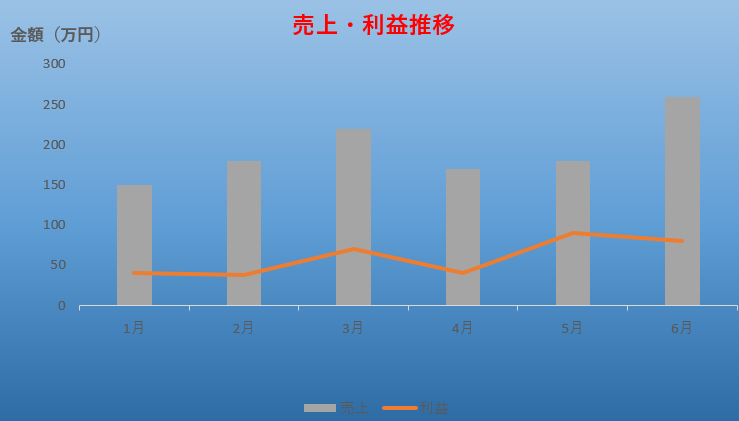
グラフのカスタマイズ
これまでご紹介した機能を使えば、グラフの色を変えたり目盛線を消したりして、デザインを変えることができます。使用場面に応じた分かりやすいグラフにカスタマイズしてみましょう。

グラフの二次利用
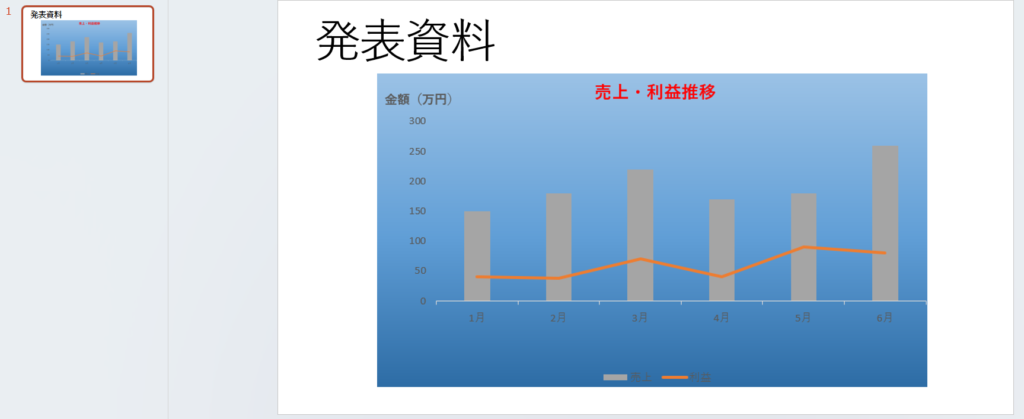
エクセルで作成したグラフは、WordやPowerPointにコピー&ペーストすることができます。エクセルでグラフを作っておいて、スライドに入れ込みプレゼンで使用するといった使い方をすることができます。

まとめ
エクセルでグラフを作る方法はとても簡単だということがお分かり頂けましたでしょうか?データを準備して選択するだけなので、とっても簡単ですね。
エクセルでは本当に色々なグラフを作ることができますので、試してみてください。
グラフの作り方を含め、エクセルスキルを身につけるには問題を解くことが一番です。本で学ぶ場合は、教科書的なものではなく、手を動かすことのできる実践形式のものを選んでみてください。